「挿絵画家になろう(その4)」です。
Blenderのアドオン、MB-Labの啓蒙です。
前回までで、MB-Labを使って少女キャラクターを生成し、簡素な服を着せ、VRoidStudioの髪をインポートして装着させるところまで実現しました。
今回はマテリアル関連です。
MB-Labはキャラクター造形に関して、相当弄れます。
MB-Labの変数パラメータの組み合わせだけでもかなりのバリエーションを生み出すことができるし、イニシャライズした後はそれこそ単なるBlenderのオブジェクトなのでメッシュを弄り放題です。
実際のところMB-Labを入口にして3Dドールアニメーションの世界に入るのは全然ありだと思います。
しかし、この世界って深くて険しいんですよね。
我々『小説家になろう』作家が自作小説の挿絵を簡単に生成したいという目的で安易に足を踏み込むと小説を書く時間は取れなくなることでしょう。
そこでできるだけメッシュを弄らず、マテリアルの変更で変化を出していくことは良い方法だと思うのです。
幸いなことにMB-Labには秀逸なマテリアルが用意されていて、デフォルトでトゥーンレンダリングが実現できています。
トゥーンレンダリング とは「普通」・「明るいところ」・「暗いところ」などの三諧調程度の色塗りと輪郭線を特徴とする絵作りの方法です。
3Dで直接アニメ調の絵作りができてしまっているのです。
今回は服のマテリアルに関して説明を試みましょう。
※過度な期待は禁物です。
先ずは服です。
前回は袖なしTシャツを着せました。
ただ、やはり薄着すぎて可哀想です。
袖なしTシャツを改造してワンピース用の素材を作成しました。
『ここ』においておきます。
Onepiece_Plane.zip
このZIPファイルは以下のファイルを含みます。
・Onepiece_plane.obj
・Onepiece_plane.mtl
・Onepiece_t.png
・Onepiece_uv_map.png
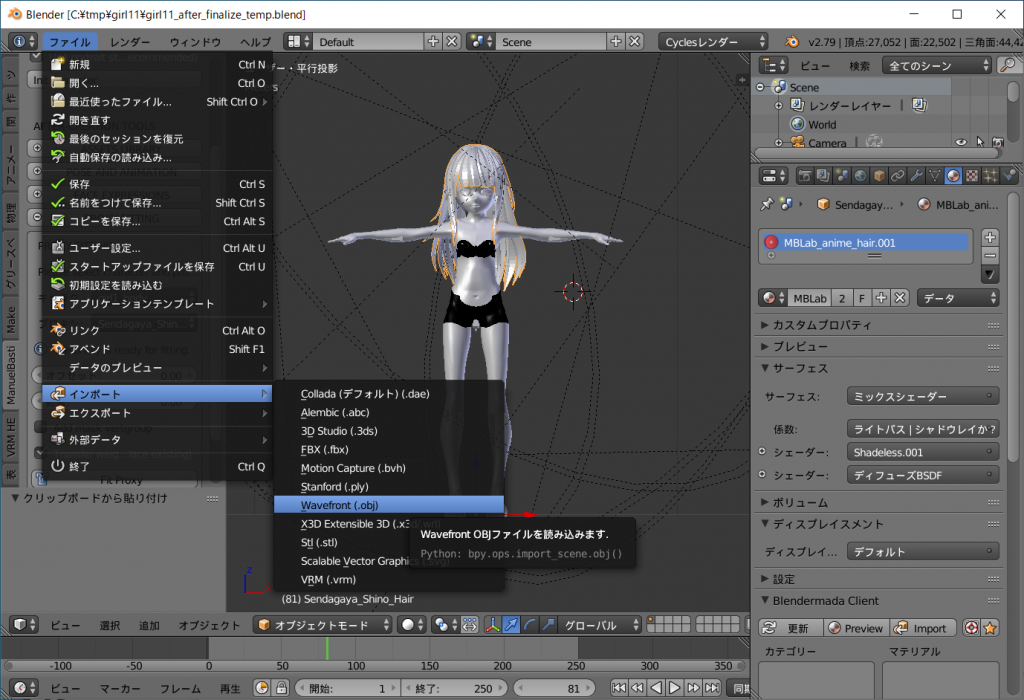
Onepiece_plane.obj をインポートしてください。
※袖なしTシャツはRemove fittingした後、[delete]キーで削除しておきます。

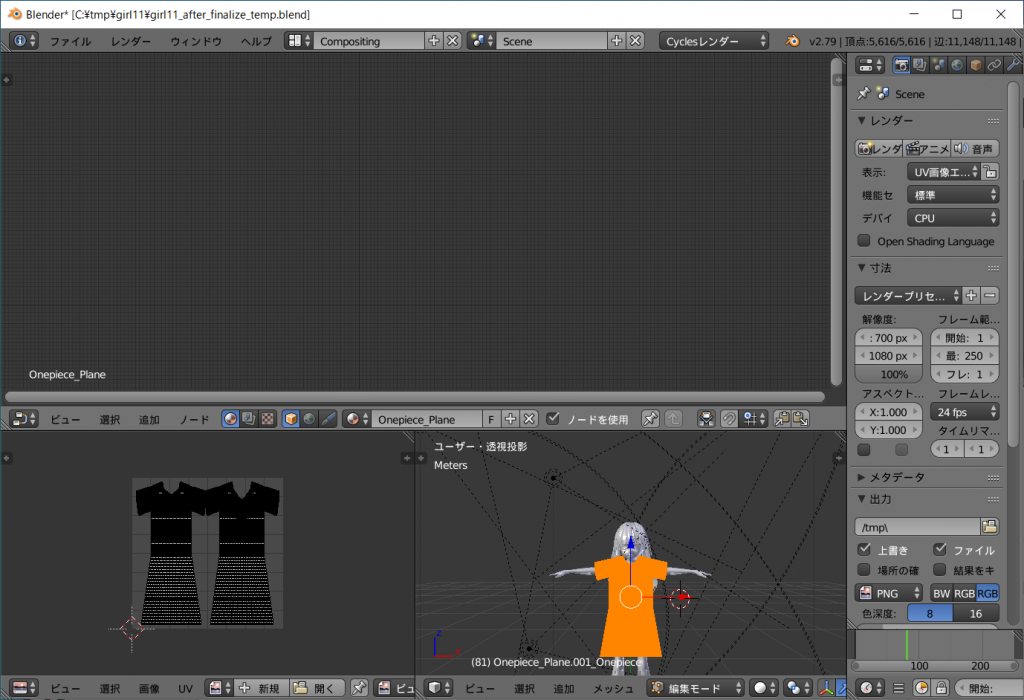
インポートすると例の如く、girl1_bodyのキャラクターを挟み込むように二枚のplaneであるOnepiece_Planeが現れます。
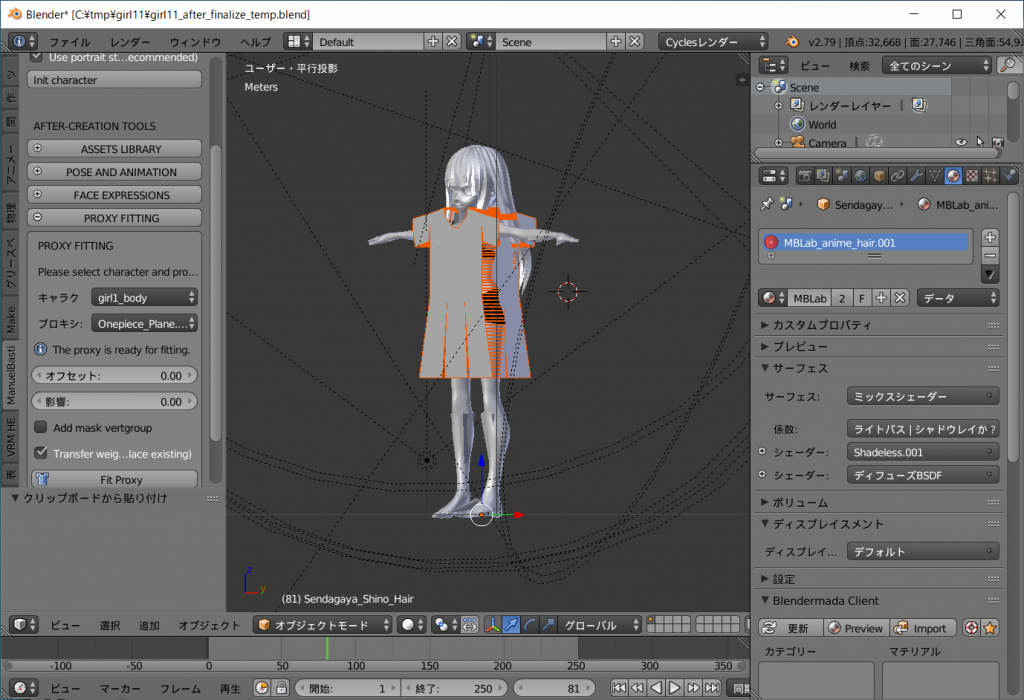
中心を気にしながら大きさと位置を合わせます。

だいたいこの図のように合わせれば良いと思います。
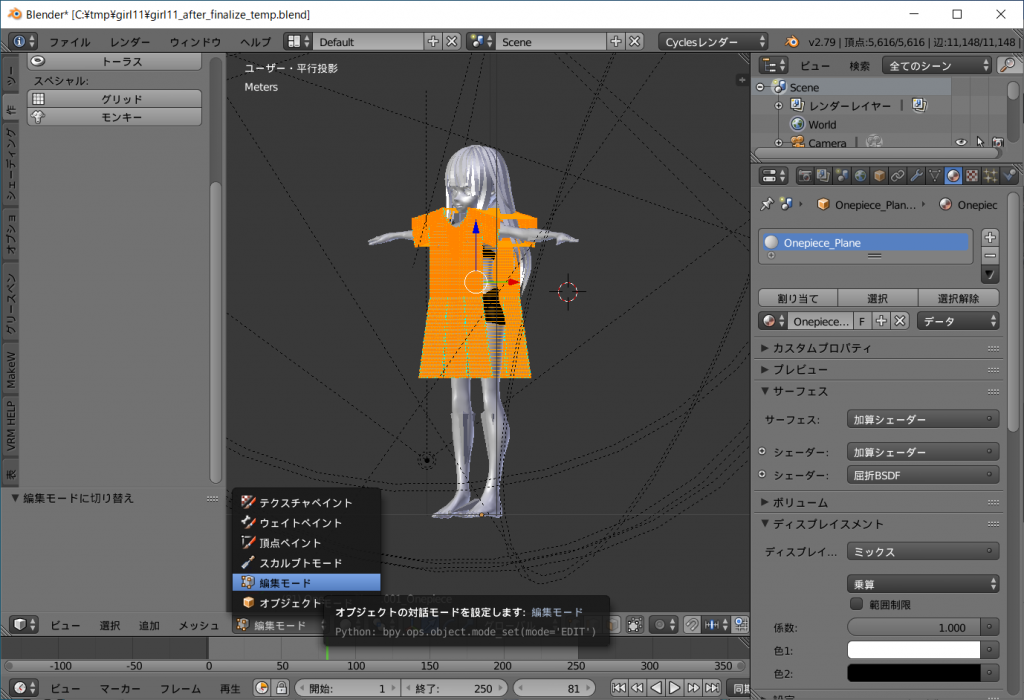
Onepiece_Planeを右クリックして選択されていることを確認したのち、編集モードに切り替えます。

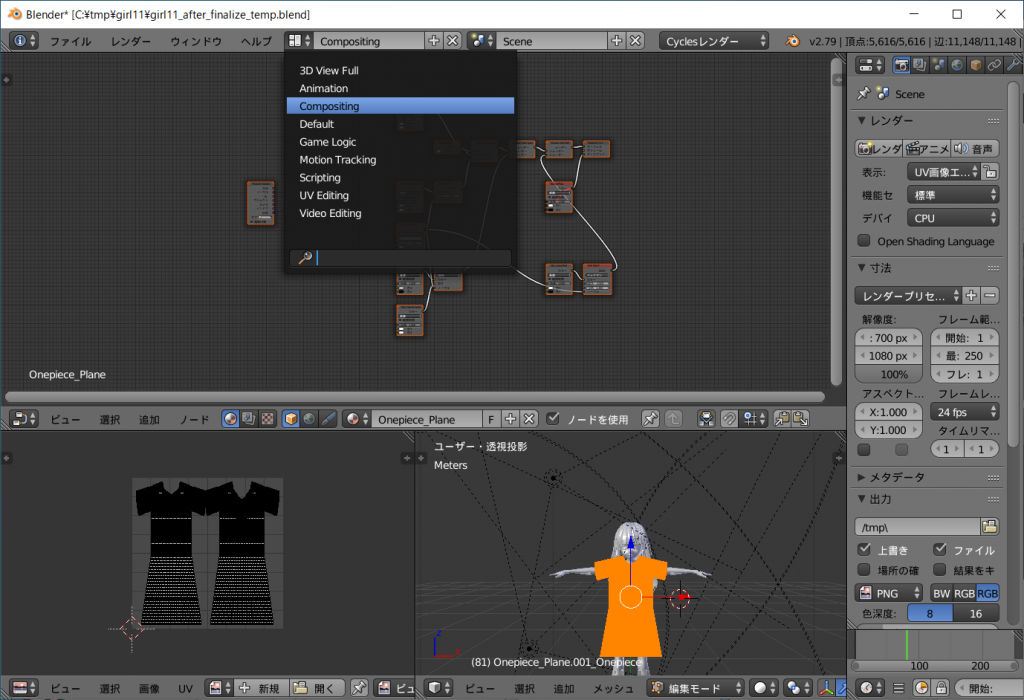
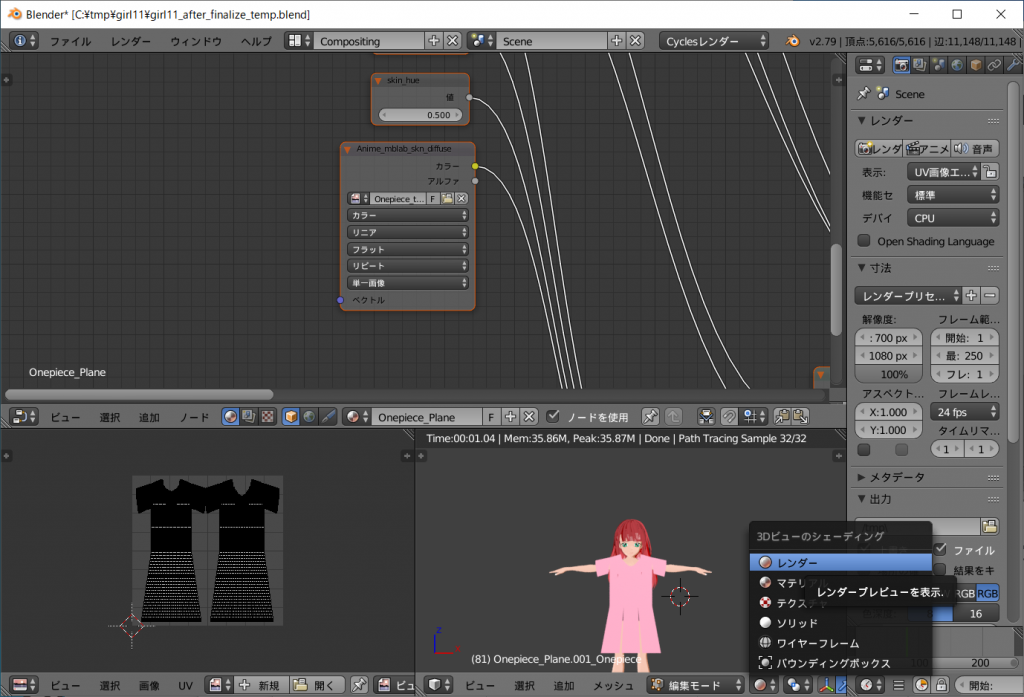
編集モードのまま、上にあるViewのセレクタ([Default]となっている横の[△]ボタンか[▽]ボタン)を右クリックして現れる選択肢から[Composing]を選択します。

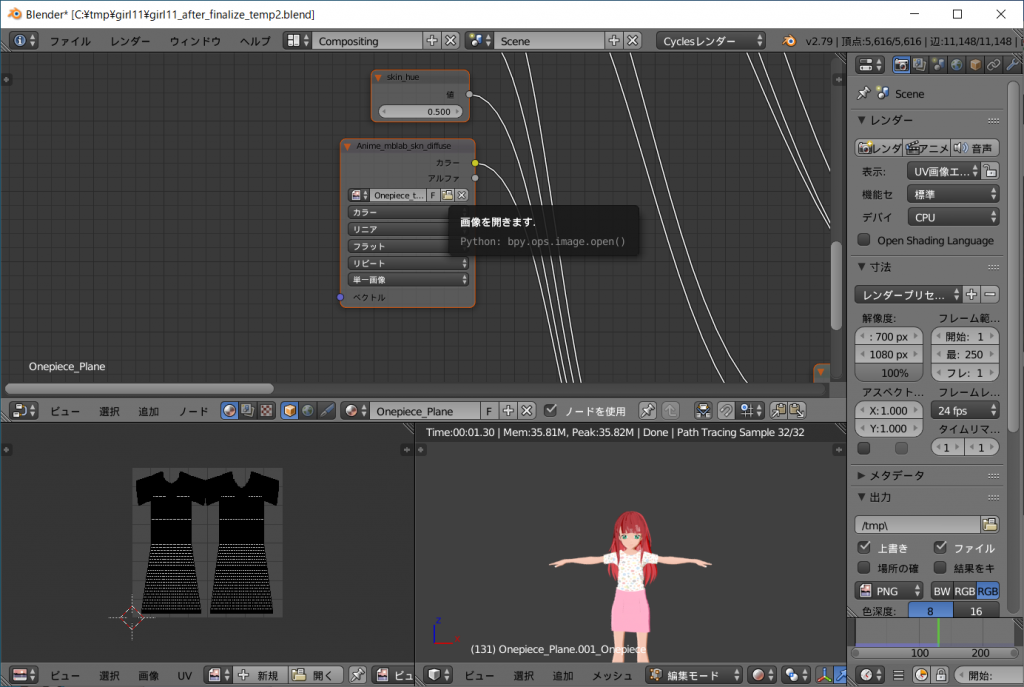
上プレーンのノードエディッタ―の表示は上の図のようになっていると思います。
※もしなっていなければ、ノードに『マテリアル』、[Onepiece_Plane]を選択してください。
ノード:[Onepiece_Plane]のノードは全て不要なので削除します。
ノードの上で[a]キーを押すと全て選択できますので[delete]キーを押し、削除します。

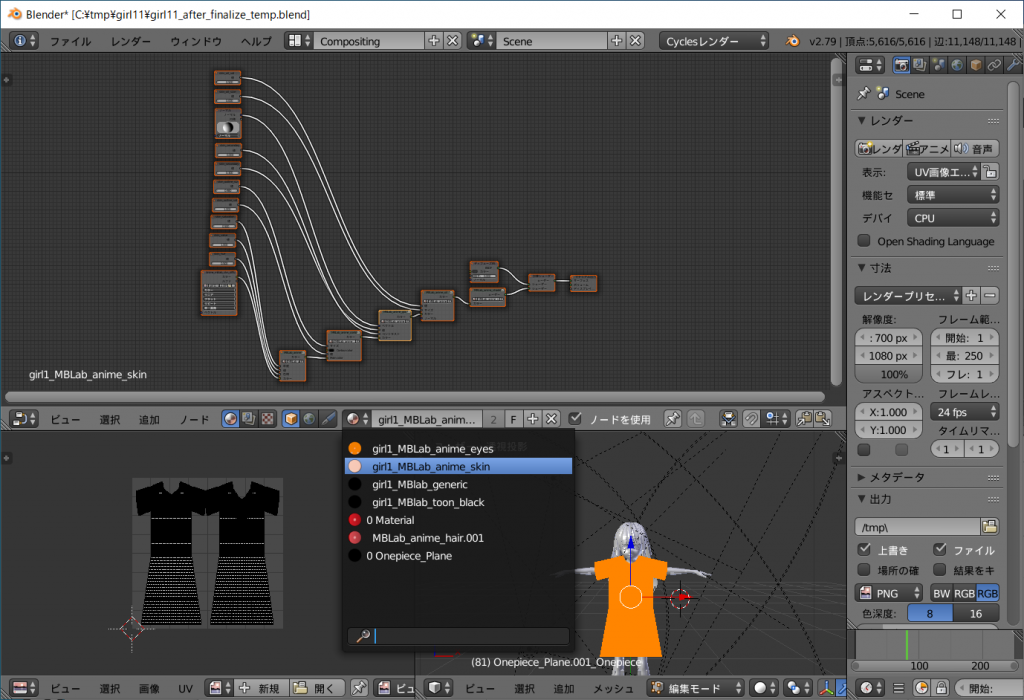
ノードエディッタのマテリアルの選択から[girl1_MBLab_anime_skin]を選択します。
前回同様、ノード構成をコピーするためです。

ノードエディターで[a]キーを押下して全てのノードを選択後、[ctrl + c]でノードをコピーします。
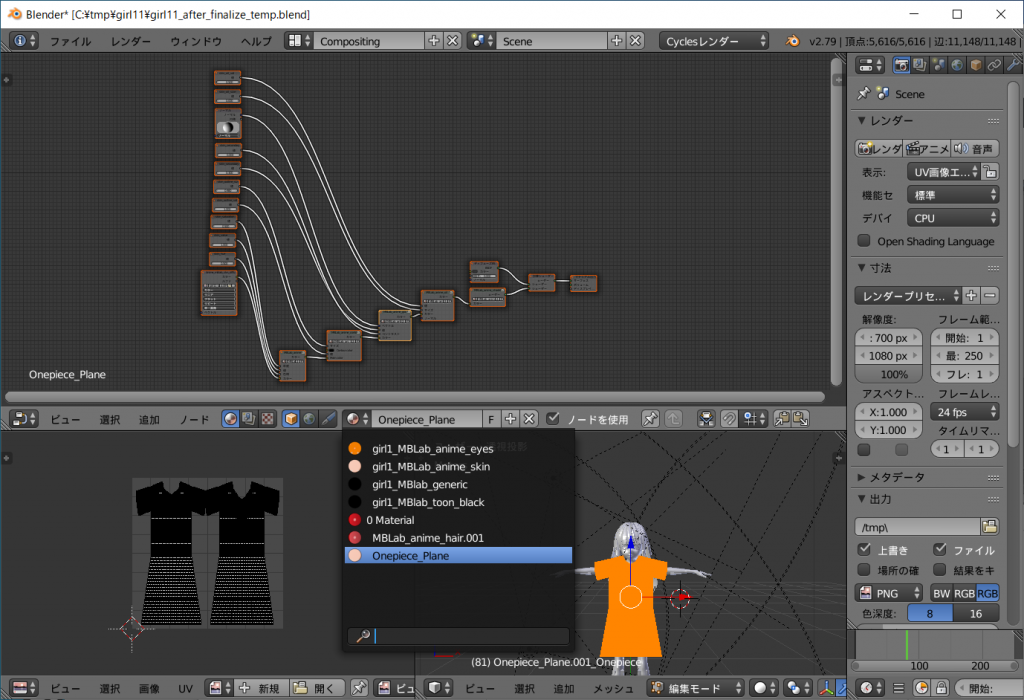
そしてコピーしたノードを[Onepiece_Plane]のマテリアルノードに[ctrl + v]で貼り付けます。

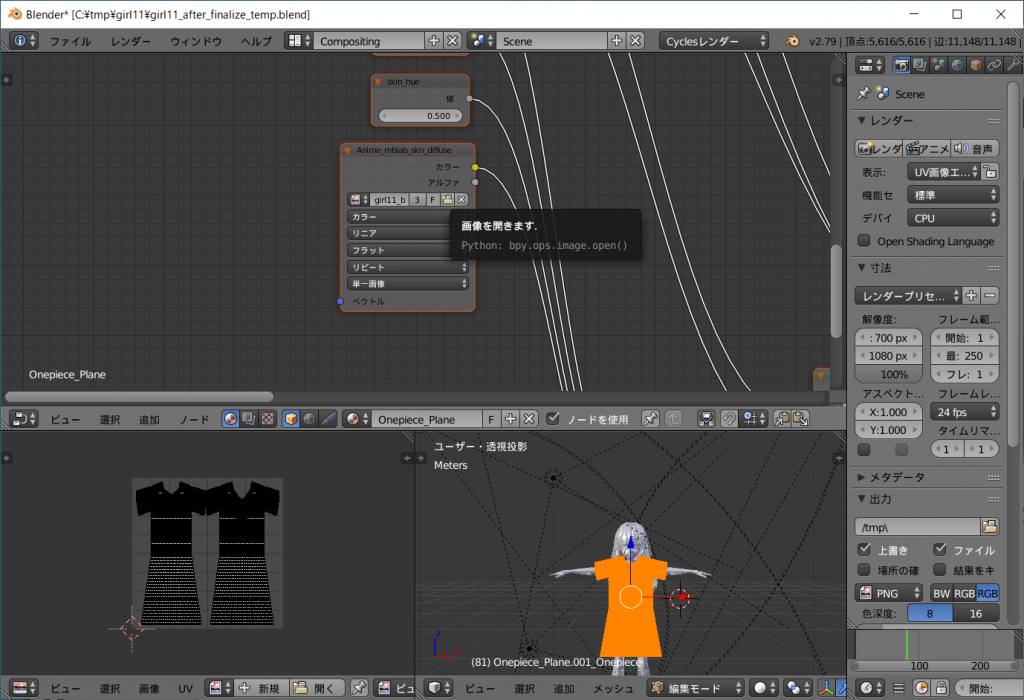
ノードエディターの右下に[Anime_mblab_skin_diffuse]がありますので画像ファイルとして[Onepiece_t.png]を開きます。

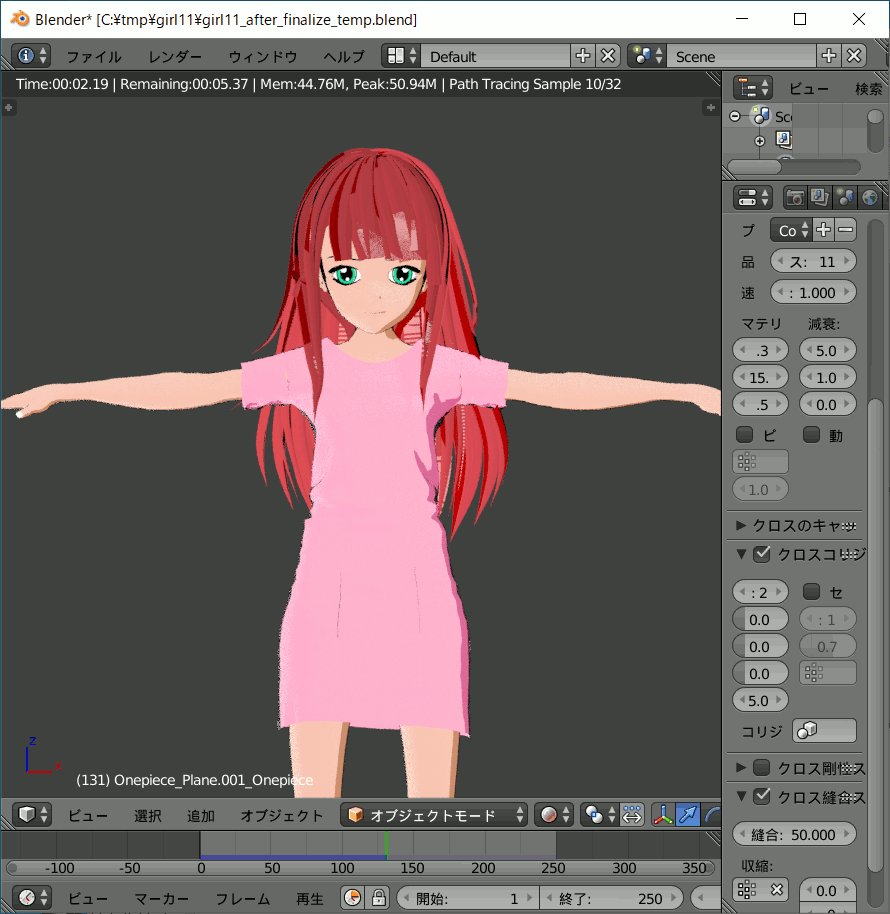
レンダリングでは以下のようになります。

取り敢えずワンピースを完成させましょう。
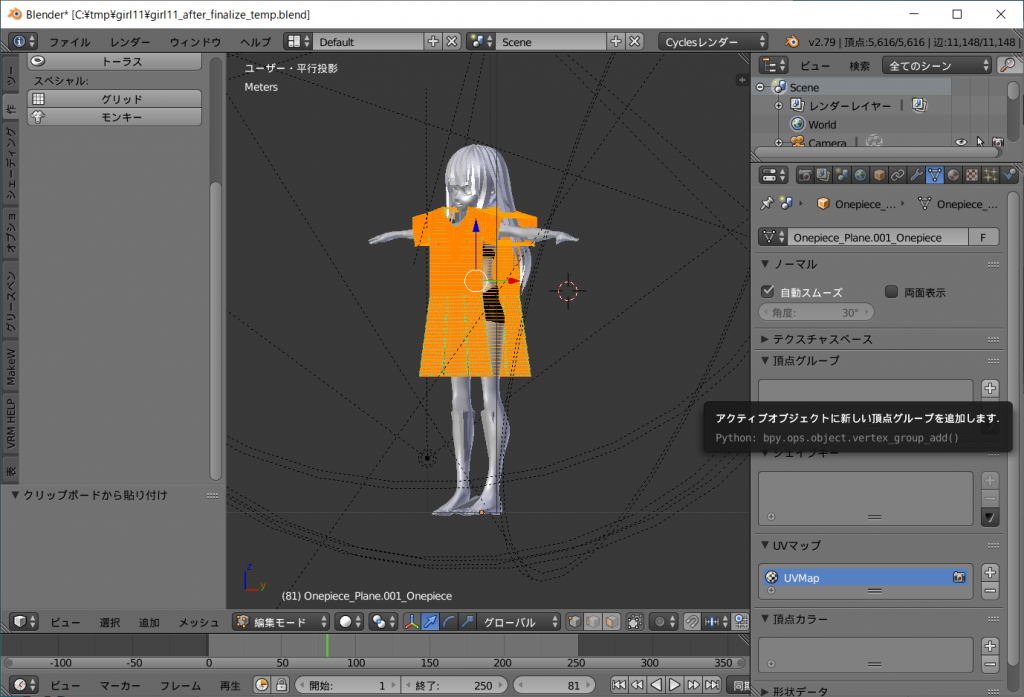
上にあるViewのセレクタを[Default]に戻します。
そしてクロスシミュレーションに必要な頂点グループを追加します。

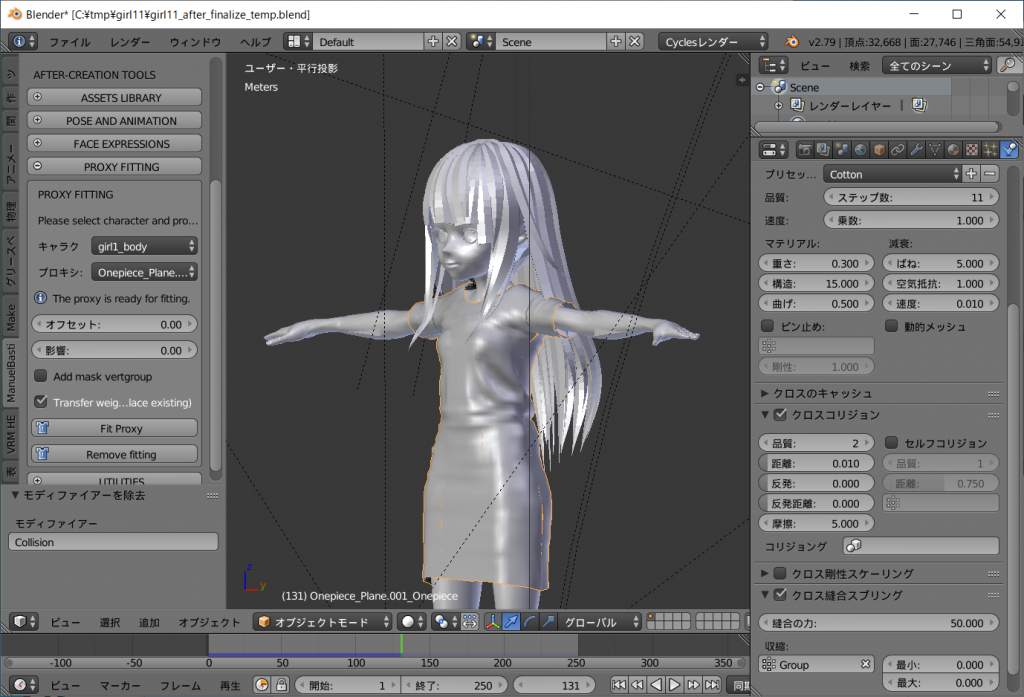
そしてクロスシミュレーションを実施します。
パラメータは次の図参照。

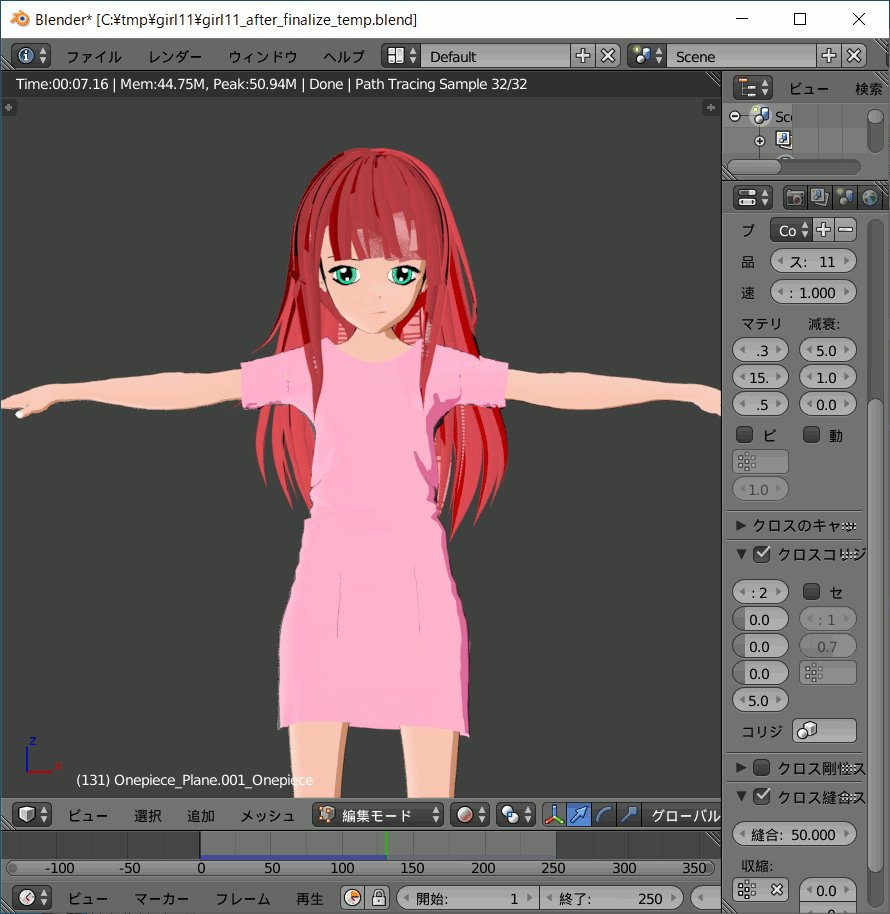
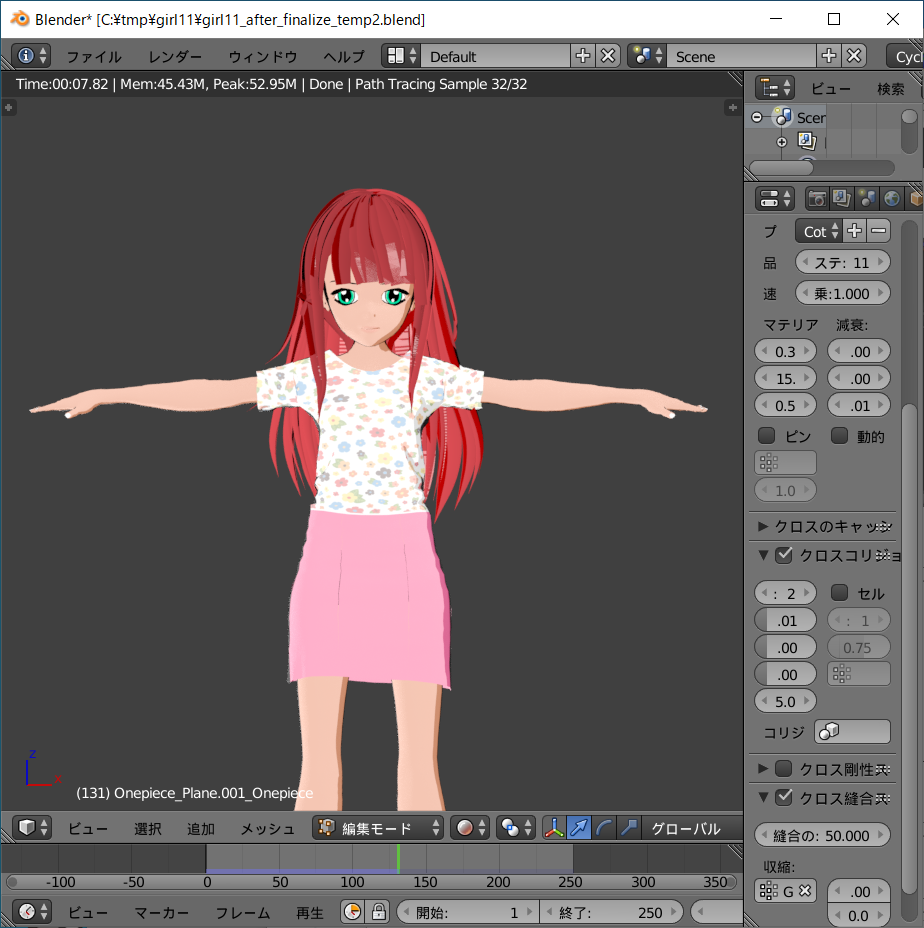
仕上がりは以下のようになります。

縫合しきれていないところが黒い筋として残りますが、気になるならばメッシュを弄って手動で縫います。
ただ、挿絵にするならばレンダリング後に2D系のペイントツールで処理したほうが圧倒的に早いです。
ここで Onepiece_t.png を思い出してください。
Onepiece_t.png は現時点ではピンク一色の1024X1024ピクセルの画像です。
なのでワンピースはピンク色になります。
Onepiece_t.png を編集することにより自由にワンピースの柄を変えることができます。
私はGIMP2を使っています。
GIMP2はフリーソフトでありながらフォトレタッチ系のソフトではphotoshopと双璧を成す凄いアプリケーションソフトです。
使われていない場合は是非インストールして試されることをお勧めします。
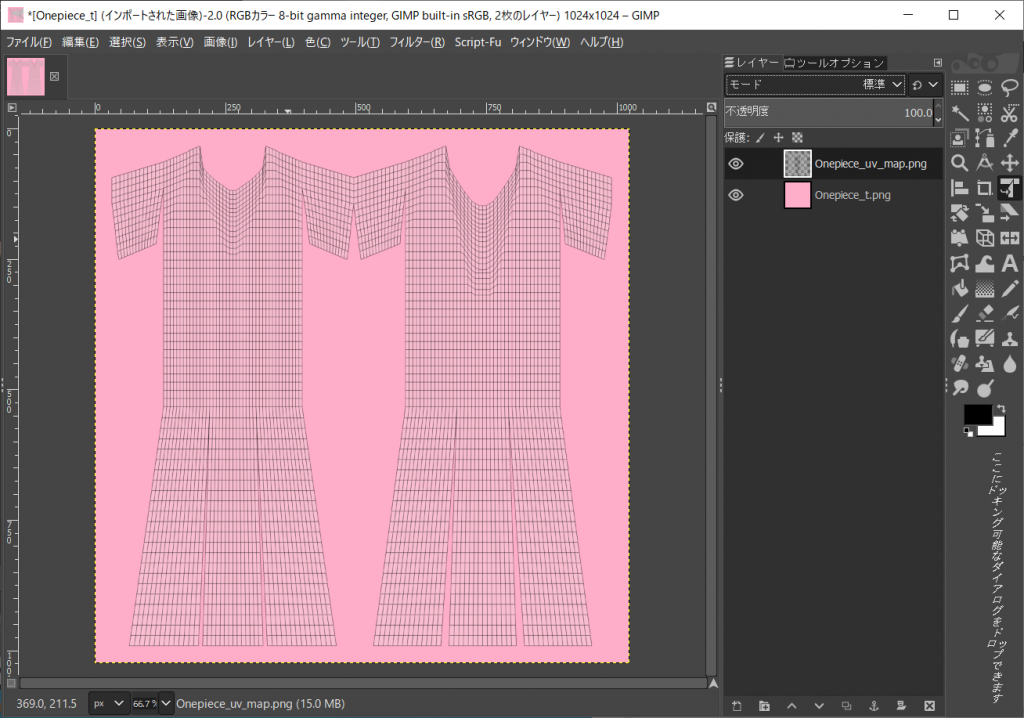
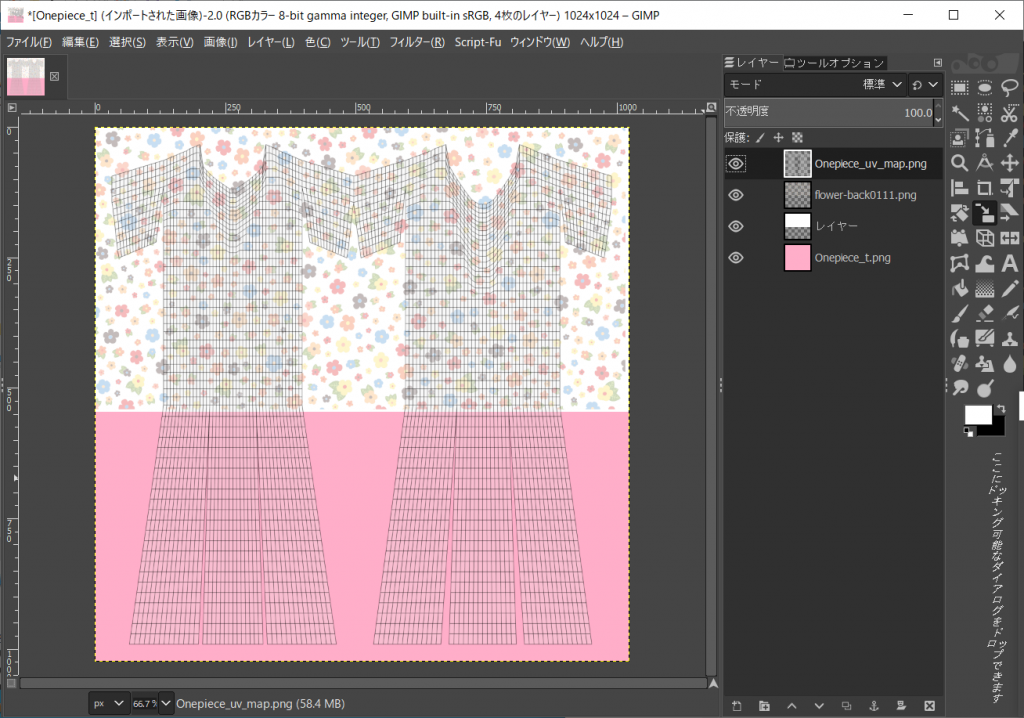
GIMP2でOnepiece_t.pngとOnepiece_uv_map.pngをレイヤーとして開いてください。
レイアウトはともかく画像は以下のように表示されると思います。

Onepiece_uv_map.pngで示されているのはワンピースUVマッピングです。
右側にワンピース前面のメッシュが、左側に後面のメッシュが対応します。
それぞれの位置の画像を変更すればワンピースのテクスチャも変わるわけです。
すこし弄ってみましょう。
『百花繚乱』様から素材をお借りましす。

Onepiece_uv_map.png のレイヤは不可視にして Onepiece_t_mod.png としてエクスポートします。
Blenderの方では先ほどのノードエディターの右下、[Anime_mblab_skin_diffuse]で[Onepiece_t_mod.png]を開きます。


ワンピースが花柄Tシャツとピンクのスカートに変わりました。
このように一つワンピースを作っておくとテクスチャを差し替えることにより様々なバリエーションを生み出すことができます。
前回出てきた『VRoidStudio』などはコミュニティで、服のテクスチャを工夫することによりワンピースからドレス、メイド服、戦闘服などを作成していて楽しそうです。
同様のことがBlenderベースのMB-Labキャラクターに適用可能です。
ただ、2Dテクスチャの作成も、これはこれで深く険しい道なので、折り合いを付けて程々に歩まれることをお勧めします。
ポーズを付けてレンダリングしてみました。

MB-Labは トゥーンレンダリング 用の優れたマテリアルノードを用意してくれています。
ノード構成そのものはそこまで複雑ではないため、マテリアルノードの学習用の素材として非常に適切なものです。
私などはほぼdefaultでNormalの変更だけで利用させていただいています。
MB-Labの優れたところは、利用しやすいように各機能が用意されていることです。
blenderの知識は必要ですが、これだけ至れり尽くせりで応用の効くソリューション、凄いです。
これは世に広めていかなくちゃならないと、そう思うのです。
今回はこれで終わりです。
服のマテリアルの説明と言っておきながら、テクスチャ設定で終わってしまいました。
時間があれば[その5]を書きたいと思います。

