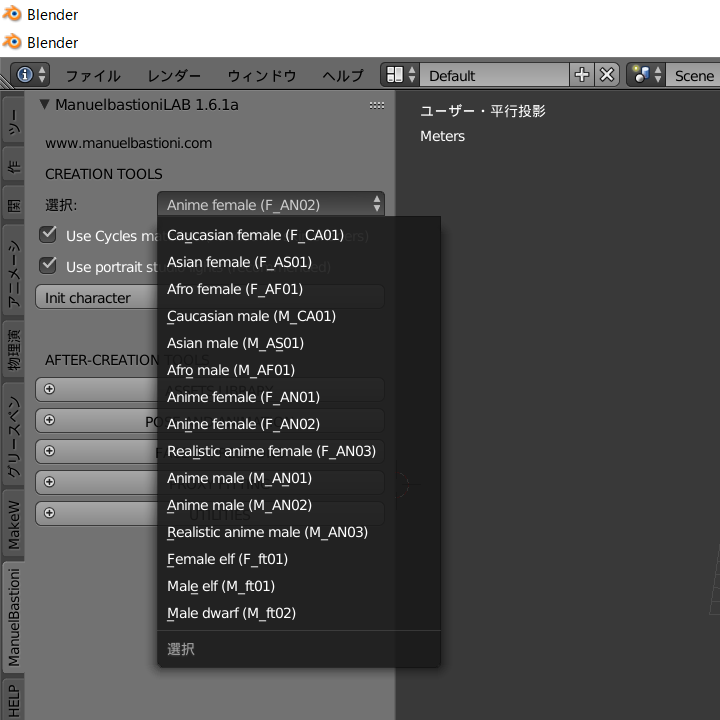
「挿絵画家になろう(その2)」です。
MB-Labの啓蒙です。
前回の扉絵は拙かったですかね?
学校や会社で開いて、後ろに誰か居たら慌てるレベル。
少し反省しています。
服が無いのが問題なんですよね。
正直3Dキャラクターモデルの世界では服と髪を用意することがそれなりに困難です。
というか趣味の世界になりますよね。
ドレスとかの3Dモデルを精密に作っている方もいらっしゃって、凄いなと。
髪はね、今はなんとかなるんですよ。
凄いツールがあります。
問題は服です。
私も服に関しては毎回四苦八苦して作っています。
何か良いソリューションがあれば教えて頂きたいものです。
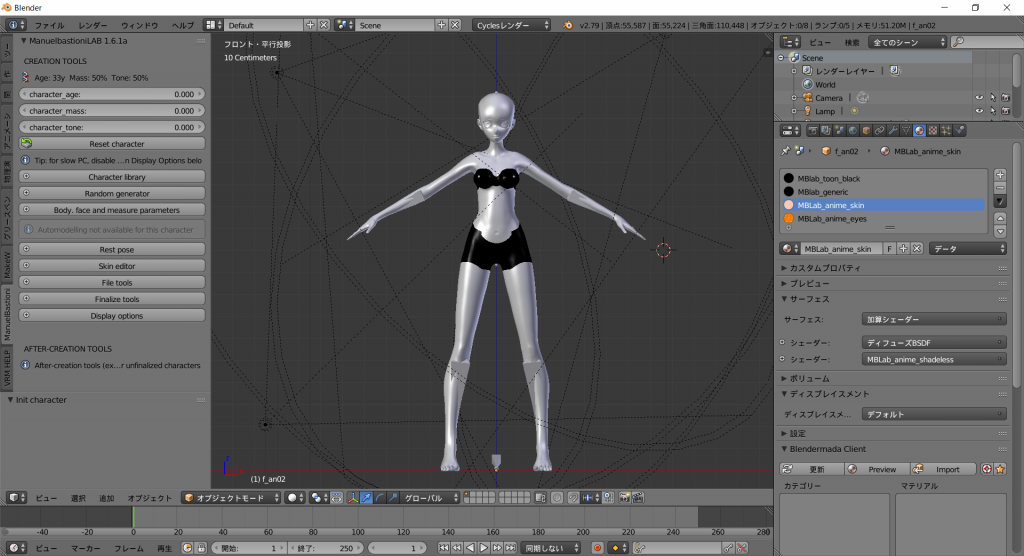
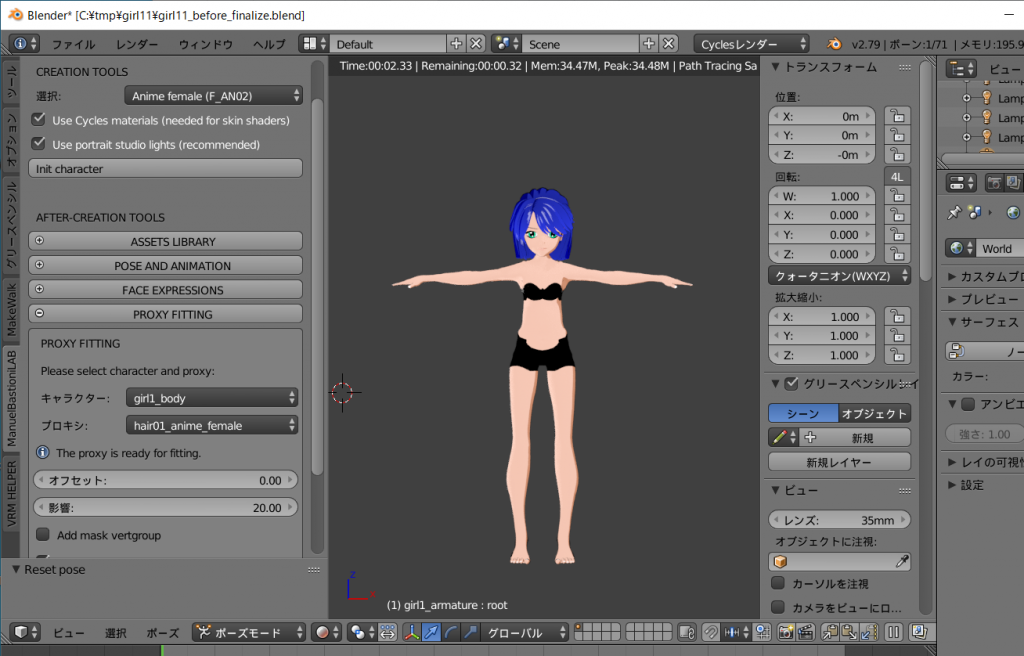
とは言え、前回作ったキャラクター、裸のままでは可哀想です。
せめてシャツを着せることにしましょう。
以下のYoutube動画を参考にさせていただきます。
この動画に従い、袖なしTシャツを作成します。
説明用に素材を作成しました。
ここに置いておきます。
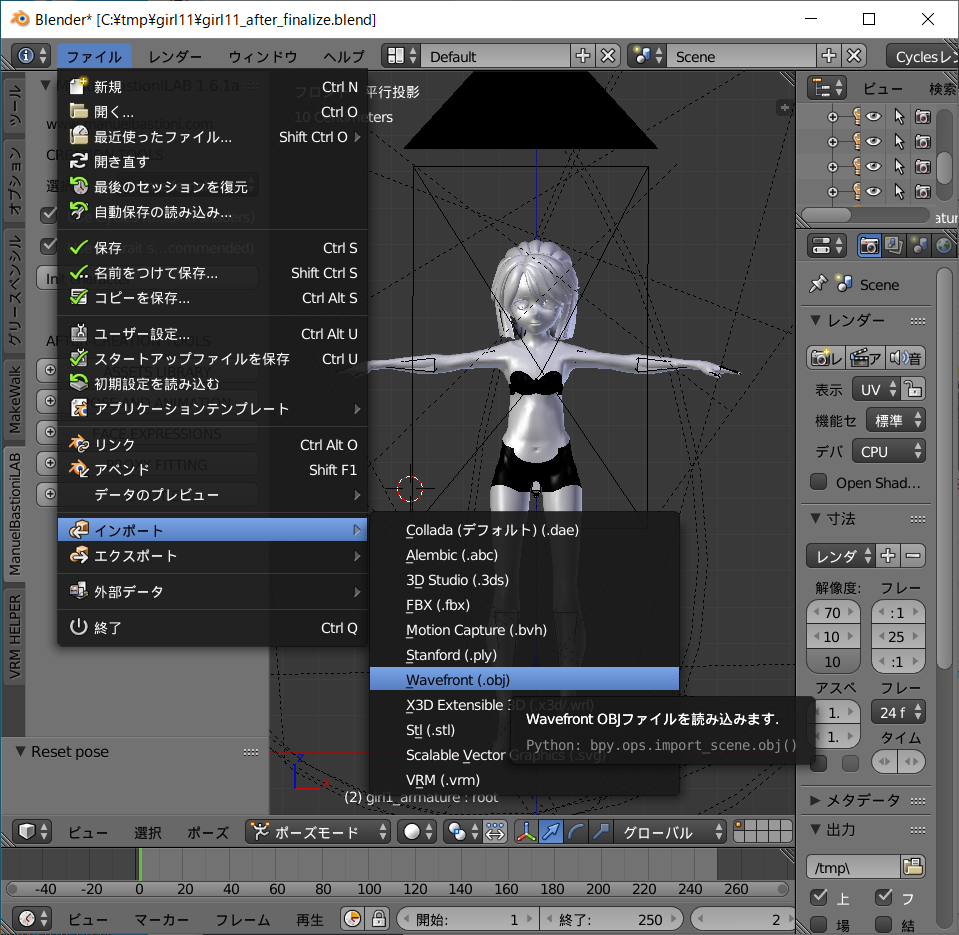
このZIPファイルを解凍するとtank_top_material.objという3D waveファイルになります。
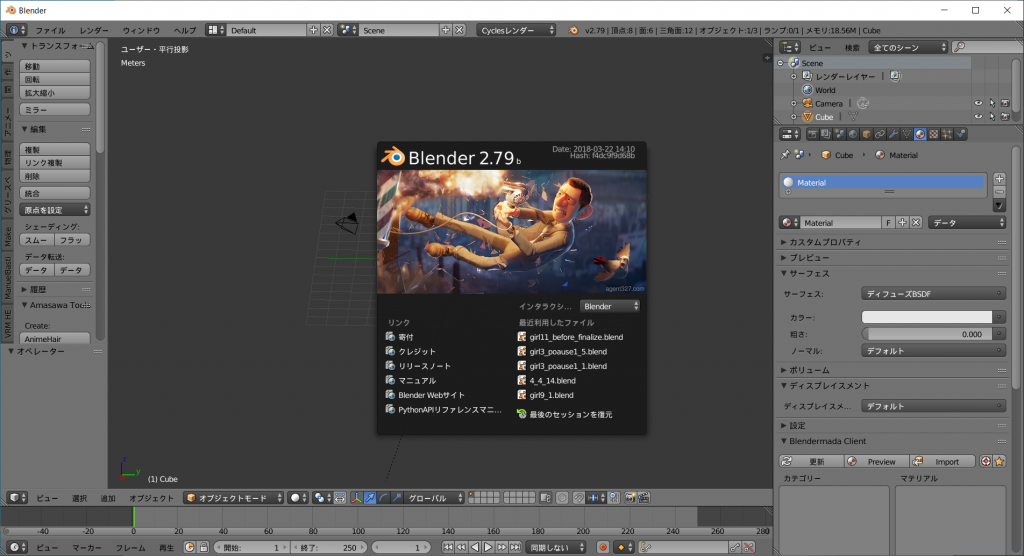
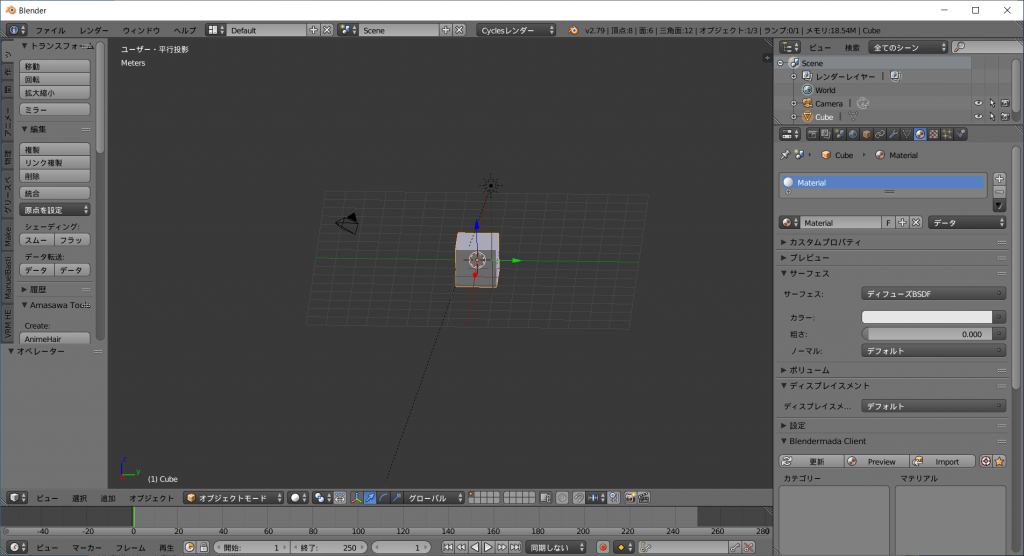
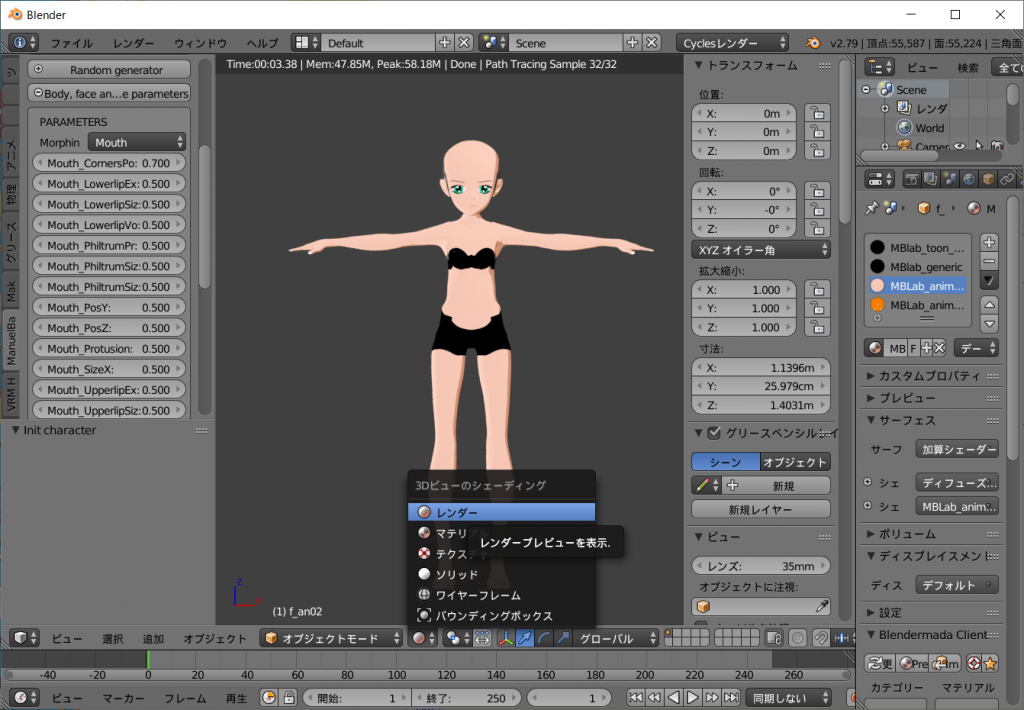
これを前回作成したgirl11_after_finalize.blendのプロジェクトにインポートします。

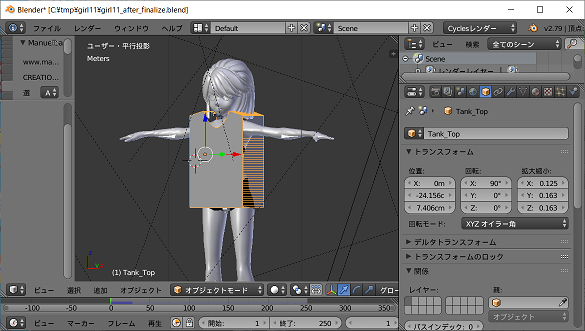
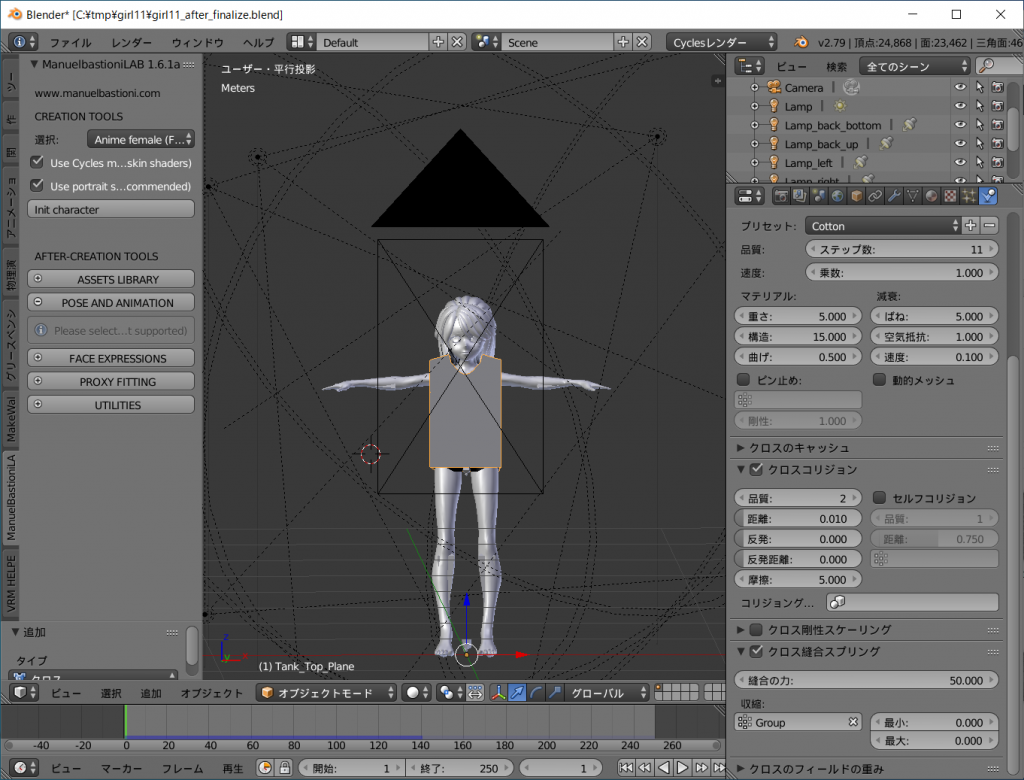
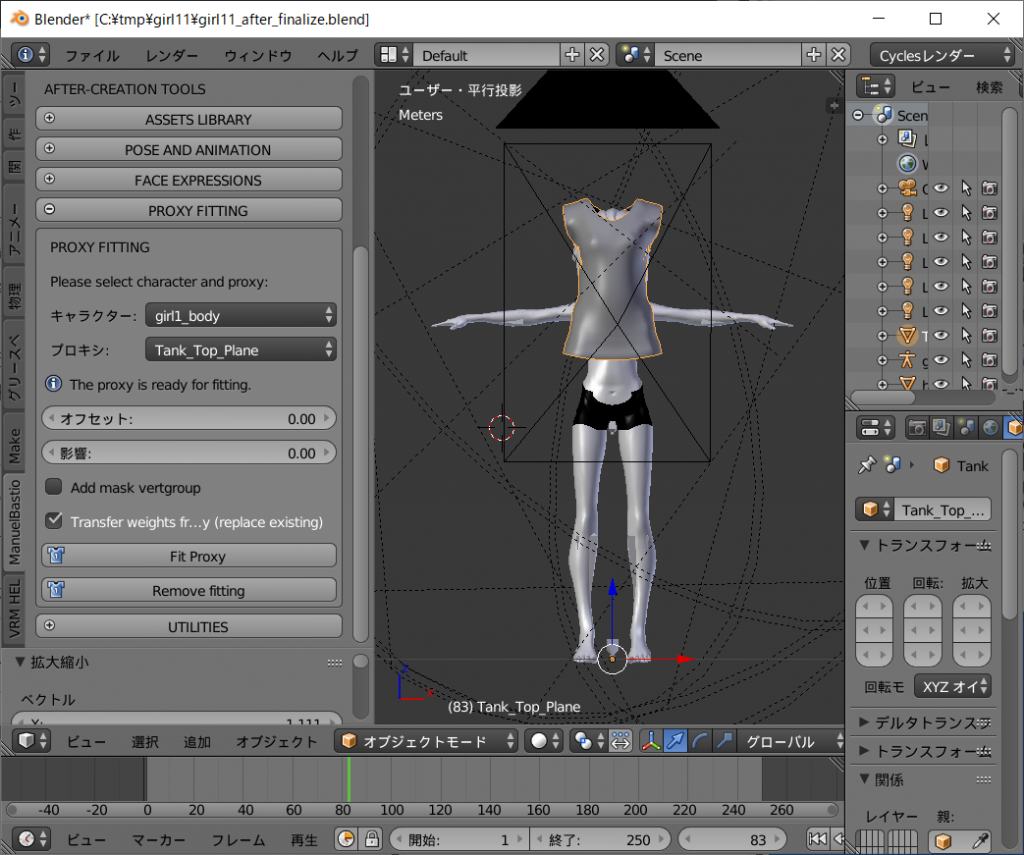
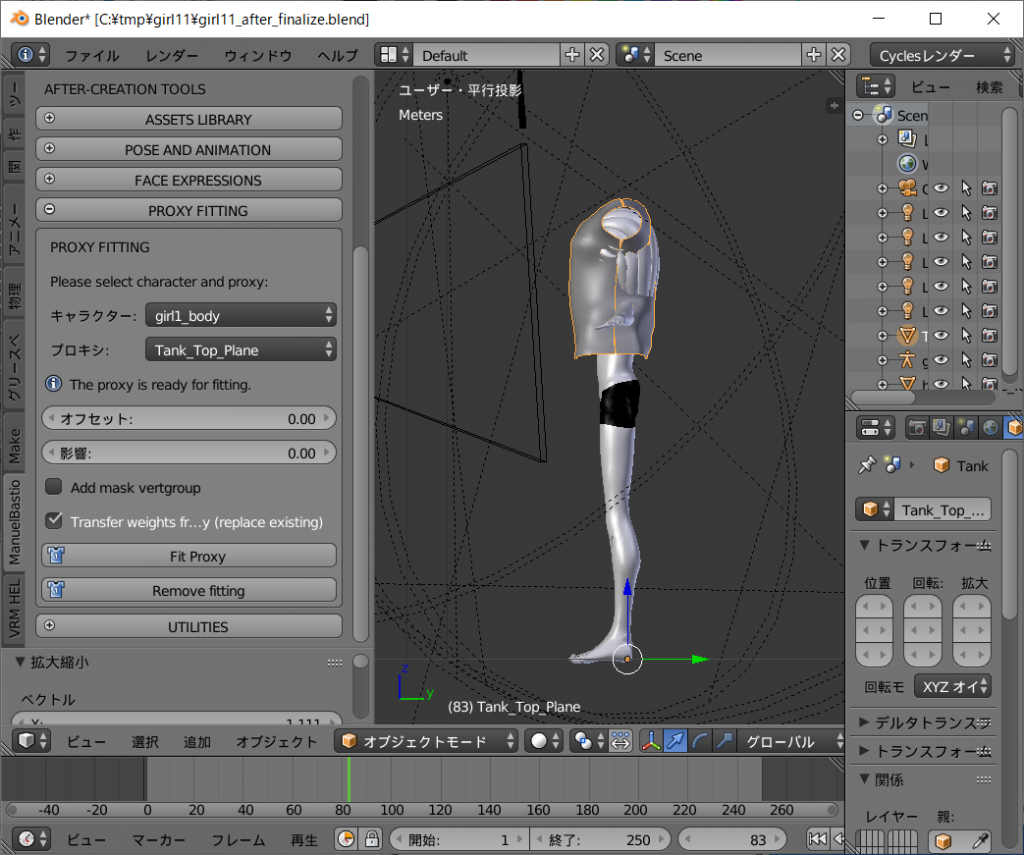
以下のように二つの板がキャラクターを挟み込むよう現れます。

図のような位置になるように位置合わせしてください。
位置合わせはオブジェクトモードであることを確認し、オブジェクトを右クリックで選択してから以下の操作を行います。
いずれも 確定は[enter]キー、キャンセルは[esc]キー です。
上下に移動させる場合:
・テンキーの[1]キーを押して正面を向かせる
・[g]キーを押してから[z]キーを押し、上下キーで調節する。
左右に移動させる場合:
・テンキーの[1]キーを押して正面を向かせる
・[g]キーを押してから[x]キーを押し、左右キーで調節する。
前後に移動させる場合:
・テンキーの[3]キーを押して横を向かせる
・[g]キーを押してから[y]キーを押し、左右キーで調節する。
上下に拡大させる場合:
・テンキーの[1]キーを押して正面を向かせる
・カーソルをオブジェクトに重ねる
・[s]キーを押してから[z]キーを押し、上下キーで調節する。
・拡大後は位置がずれるので上下に位置合わせする
左右に拡大させる場合:
・テンキーの[1]キーを押して正面を向かせる
・カーソルをオブジェクトの左右どちらかに振る
・[s]キーを押してから[x]キーを押し、左右キーで調節する
調節はだいたいで問題ありません。
というか、正解はありません。
できましたら服に頂点グループを割り当てます。
3D waveデータには頂点グループが含まれていないので設定が必要です。
オブジェクトモードになっているのを確認してから服オブジェクトを右クリックで選択します。
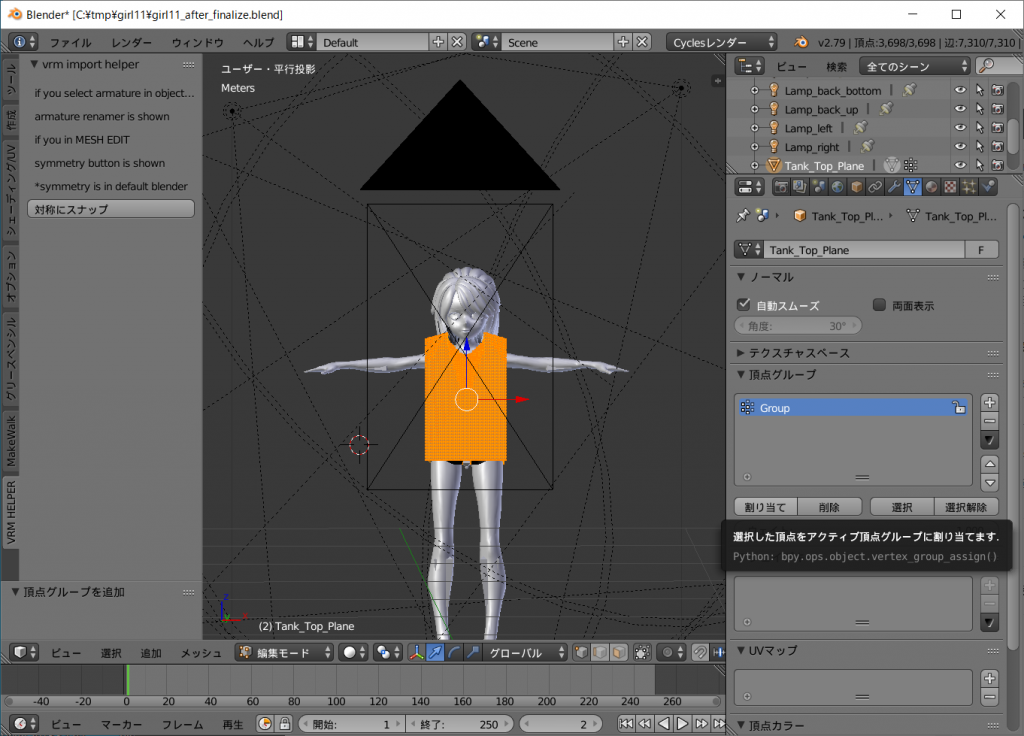
モードを切り替えて編集モードにします。
服の上にカーソルを当て、何度か[a]キーを押下して全ての頂点が黄色く選択されている状態にします。
頂点グループの設定は プロパティウインドウのオブジェクトデータ(逆三角形のマーク)から行います。
頂点グループに何も無い状態だと思われますので、右側にある[+]ボタンを左クリックし、[Group]が現れるのを確認してから[割り当て]ボタンを左クリックし確定させます。

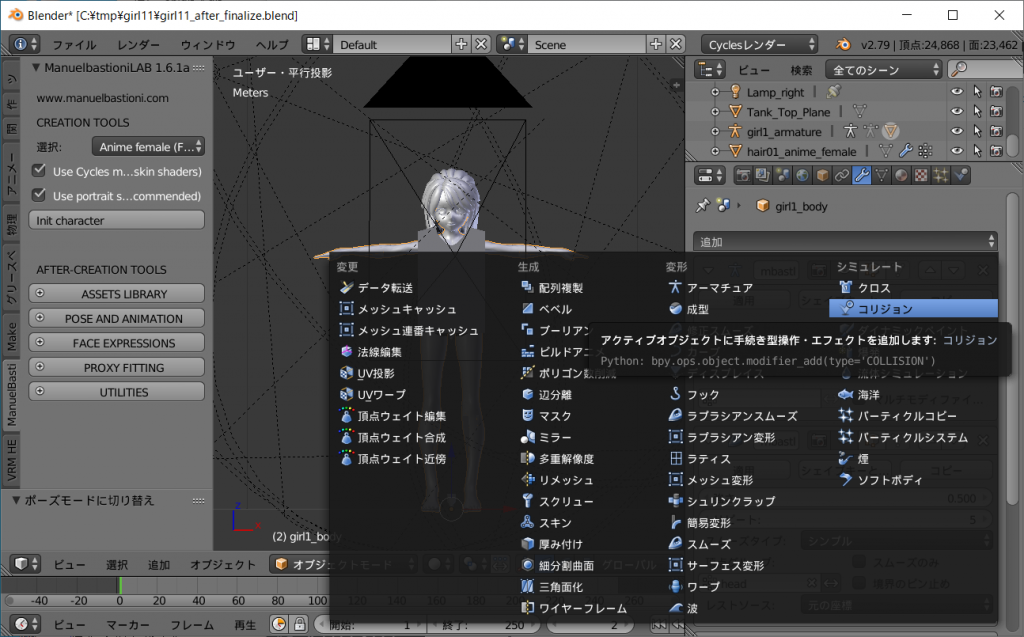
次にキャラクター側にコリジョンモデファイアーを付与します。
オブジェクトモードであることを確認し、キャラクターの顔あたりを右クリックするとキャラクターがオレンジに縁どられます。
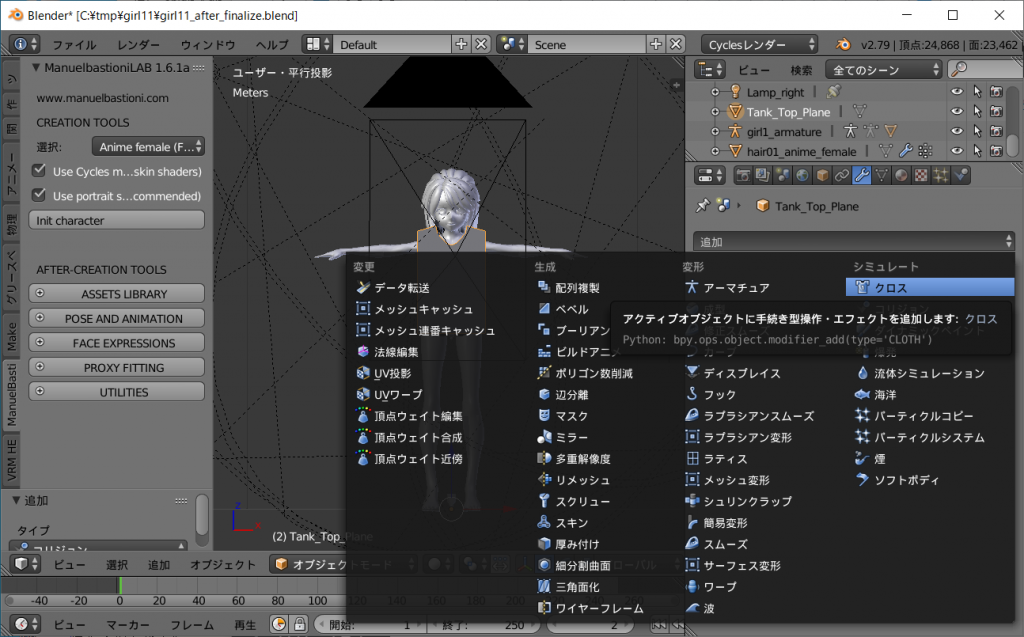
プロパティウインドウのオブジェクトモデファイアー(スパナのマーク)を選択、追加からコリジョンを選択します。

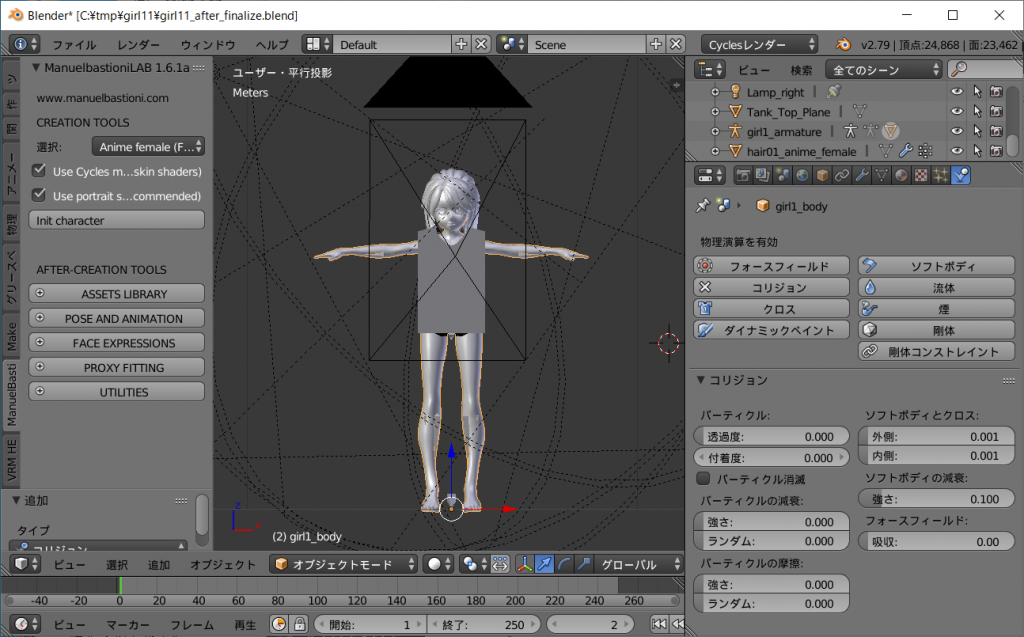
コリジョンを追加できたらコリジョンの設定を行います。
コリジョンの設定はプロパティウインドウの物理演算の項目(ボールの跳ねているマーク)で行います。
[ソフトボディとクロス]の[外側:]と[内側:]をそれぞれ最小値の0.0001にします。

次に服にクロスモデファイアーを付与します。
オブジェクトモードであることを確認し、Tank_Top_Planeオブジェクトを右クリックし選択します。
プロパティウインドウのオブジェクトモデファイアーを選択、追加からクロスを選択します。

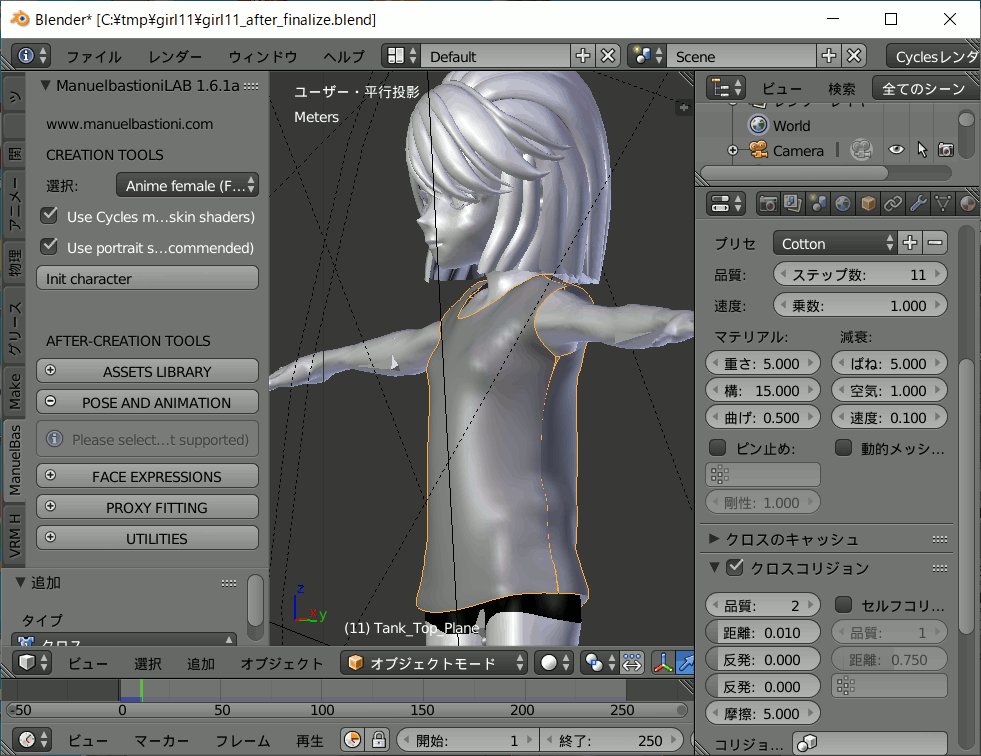
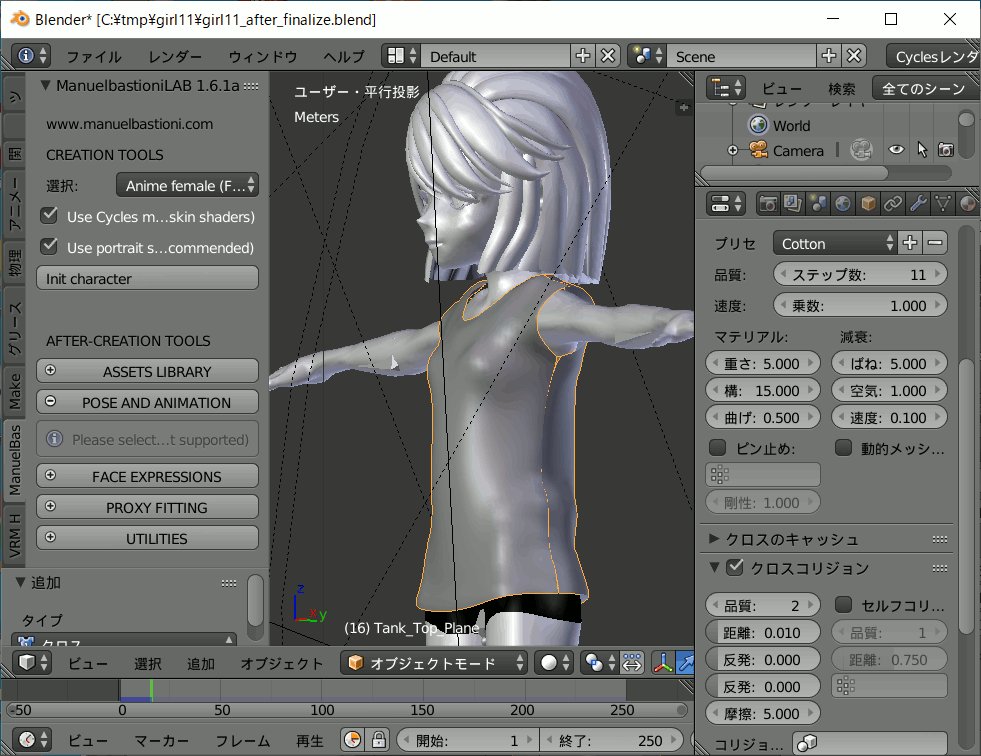
クロスの設定は プロパティウインドウの物理演算の項目で行います。
設定項目が比較的多いので注意してください。
以下は一例です。
意図に合わせて色々調整できます。
[クロス]
・[プリセット]をCottonにするとパラメータが色々変わります。
・[ステップ数:]を11くらいにします。
大きな値にすると品質があがりますが時間がかかります。
・[マテリアル:重さ:]を5以上にします。
軽いとめくれ上がり、重いとだらんと垂れ下がります。
・[減衰:速度:]0.1にします。
遅い方が品質が上がりますが時間がかかります。
ある程度遅くないと変形に失敗します。
[クロスコリジョン]
・[品質:]2にします。
・[距離:]0.010くらい?
服と体の距離ですが、広いと角度によっては体が見えてしまいます。
逆に狭いとポーズ次第で地肌が見えてしまいます。
[クロス縫合スプリング]
・[縫合の力:]50.0000くらい。
適当に増減させてください。
今回のように二枚のplaneを縫合するだけならば強さだけに着目すれば問題ありません。
複数のパーツを縫合する場合は縫合される順番等に気を付ける必要があるため、強さと距離を検討する必要が出てきます。
・[収縮:]頂点グループを選択します。
これが設定されていないと縫合されません。
設定は以下を参考にしてください。

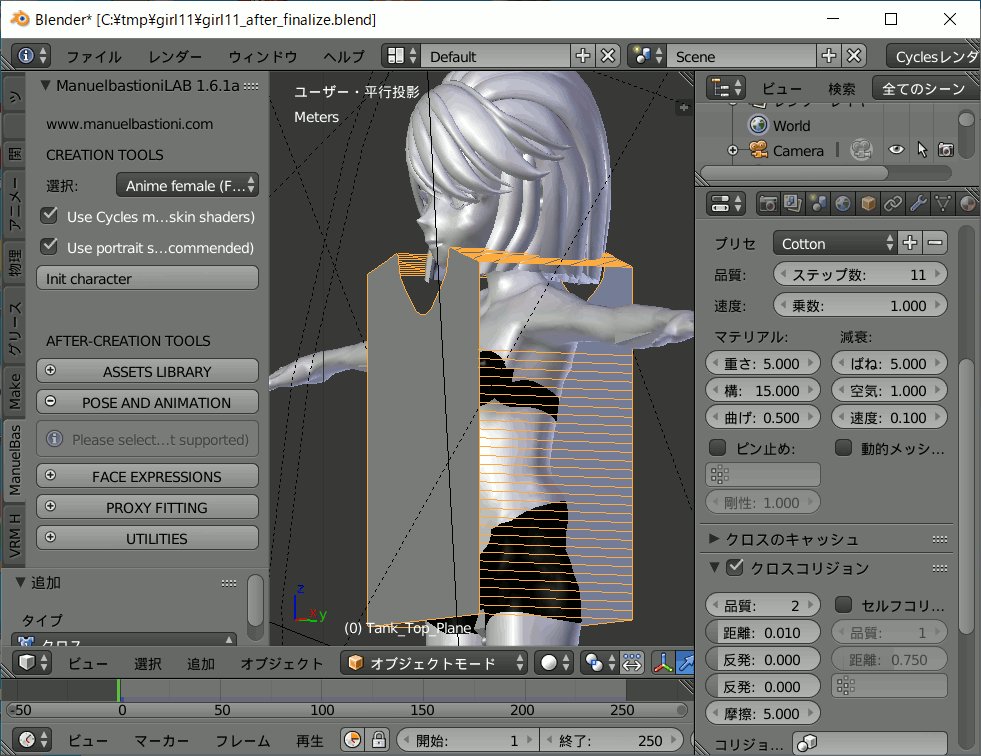
ここまで設定し、[アニメーションの再生]ボタン(一番下にある右向きの三角形のアイコン)を左クリックすると物理演算シミュレーションが実行されます。
一度実行すれば、タイムラインのバーで任意の変化点を選択できます。

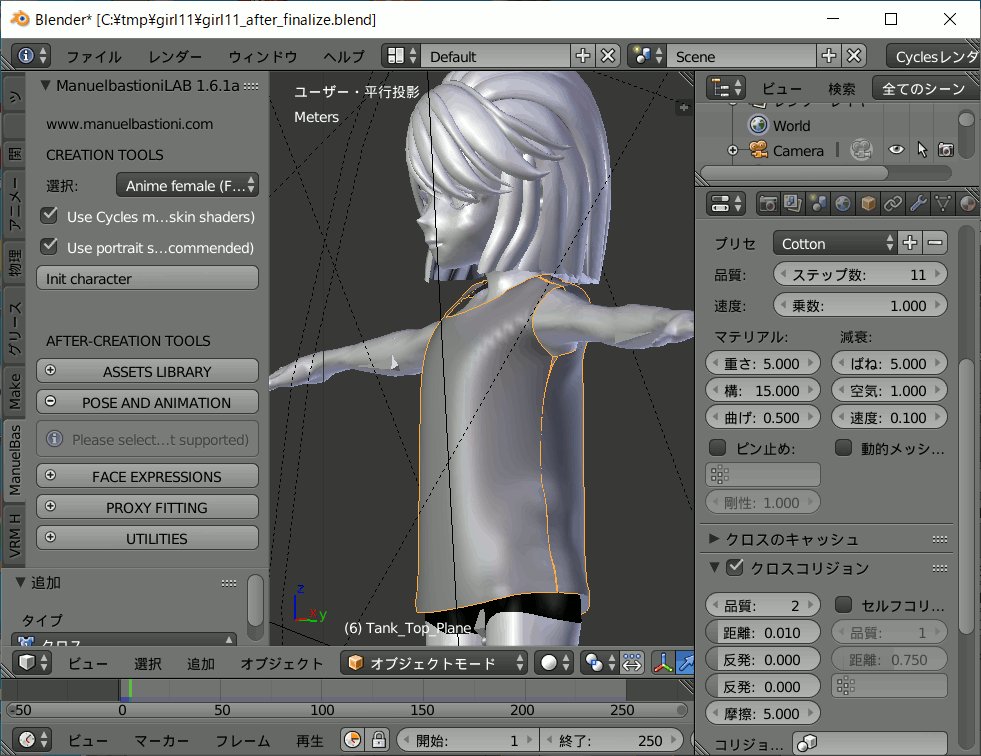
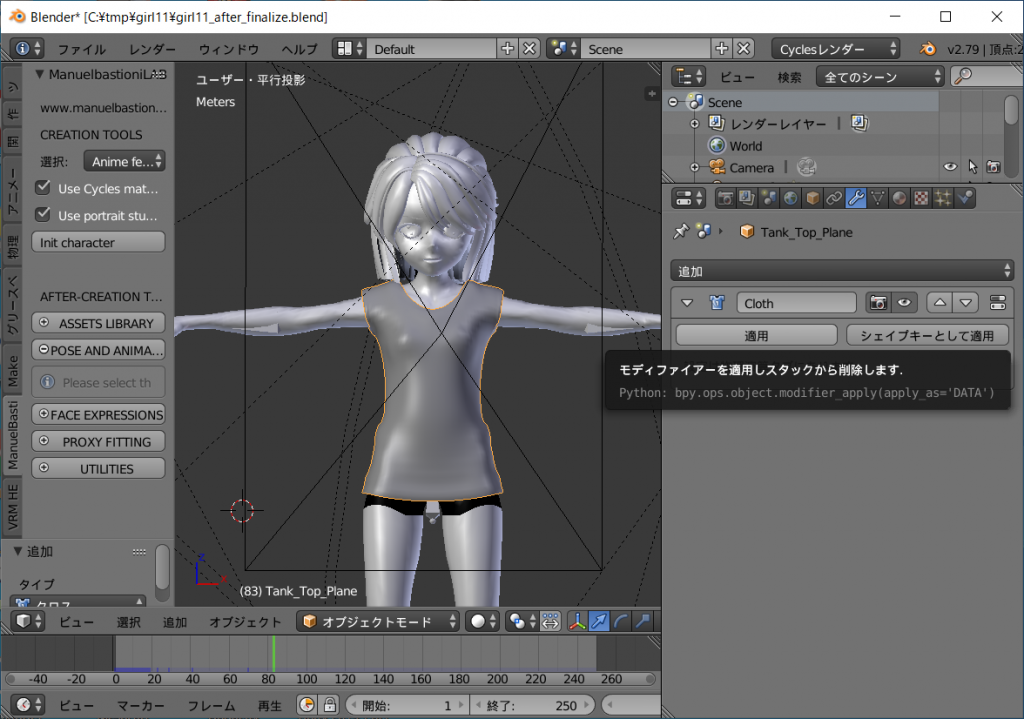
好みの変化点を選択し、クロスモディファイア―を適用します。
プロパティウインドウのオブジェクトモデファイアーを選択、[Cloth]にある[適用]ボタンを押します。

これで一応袖なしTシャツ( Tank_Top_Plane )の完成です。
girl1_bodyにTank_Top_Planeを着せます。
オブジェクトモードであることを確認し、girl1_bodyを右クリックで選択します。
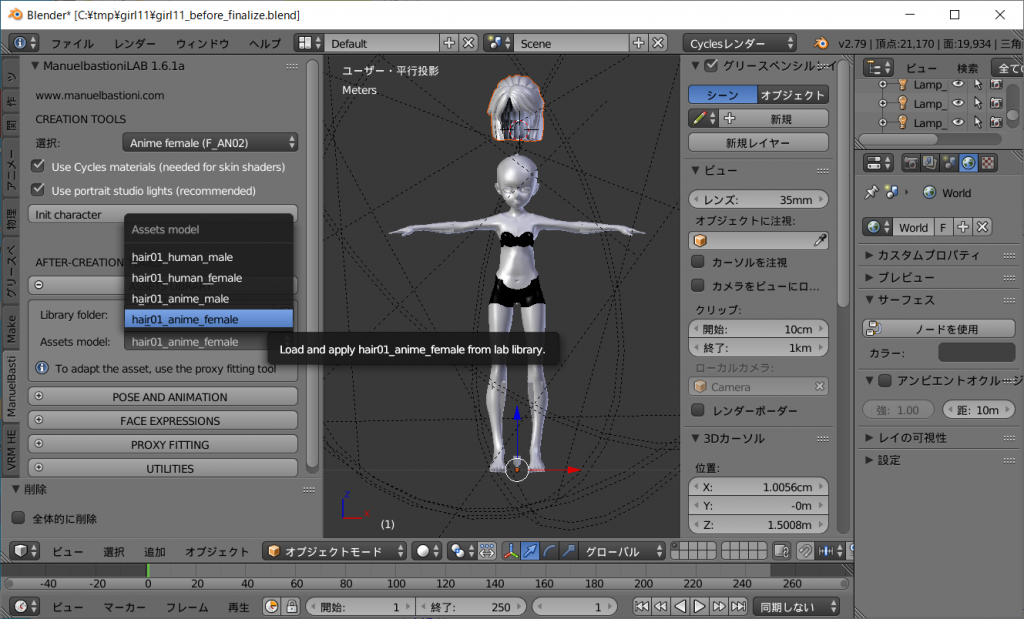
ツールシェルフに[ManuelBastioniLab]のタグが現れるので選択します。
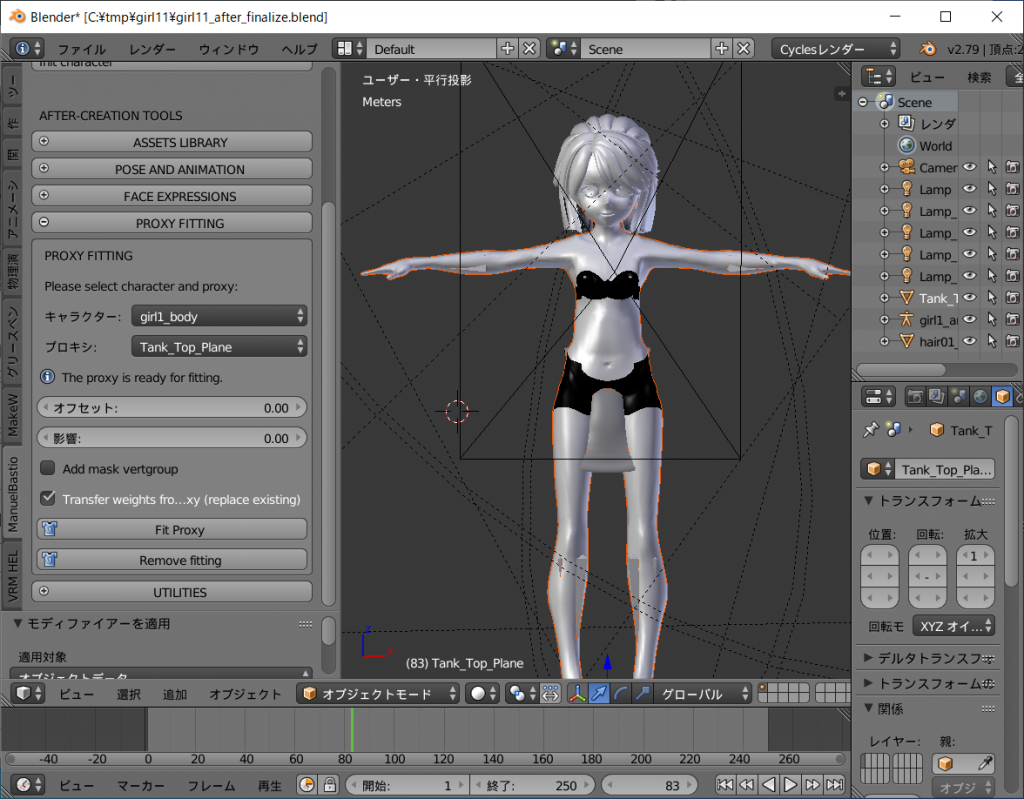
[PROXY FITTING]で[キャラクター:]にgirl1_bodyを[プロキシ:]にTank_Top_Planeを設定します。
後は[Fit Proxy]ボタンを押せばフィッティングされるはずなのですが、このままではうまくいきません。
Tシャツが小さく股間に埋まってしまいます。

理由はこのキャラクターがdefaultのキャラクターを縮小したものであるからだと思われます。
Proxyシステムはdefaultの体形に合わせた服や髪を、ターゲットのキャラクターに合わせて変形させるものです。
もとから変形後のキャラクターに合った服や髪は、更に変形が強調されてしまいます。
つまり小さい服は更に小さくなってしまいます。
であれば、defaultのキャラクターで服を作成すれば良いのか?
これはある意味正しいのですが、元のキャラクターは八頭身小顔で手足が長く、しかもかなりグラマーなのです。
それに合わせて服を作ると胸が余る等の弊害が出てきます。
対策方針としては以下。
①目的のキャラクター向けに服や髪を作成
②defaultのキャラクターに合わせて拡大
③Proxyシステムを適用
先ず[Remove Fitting]でProxyの適用を解除します。
そしてTank_Top_Planeを上方向、左右方向、前後方向にそれぞれ拡大します。
方向ごとに微調整をかける方がよいでしょう。
もともとこのキャラクターにフィットするように作った服なので、[影響:]は0にして構いません。
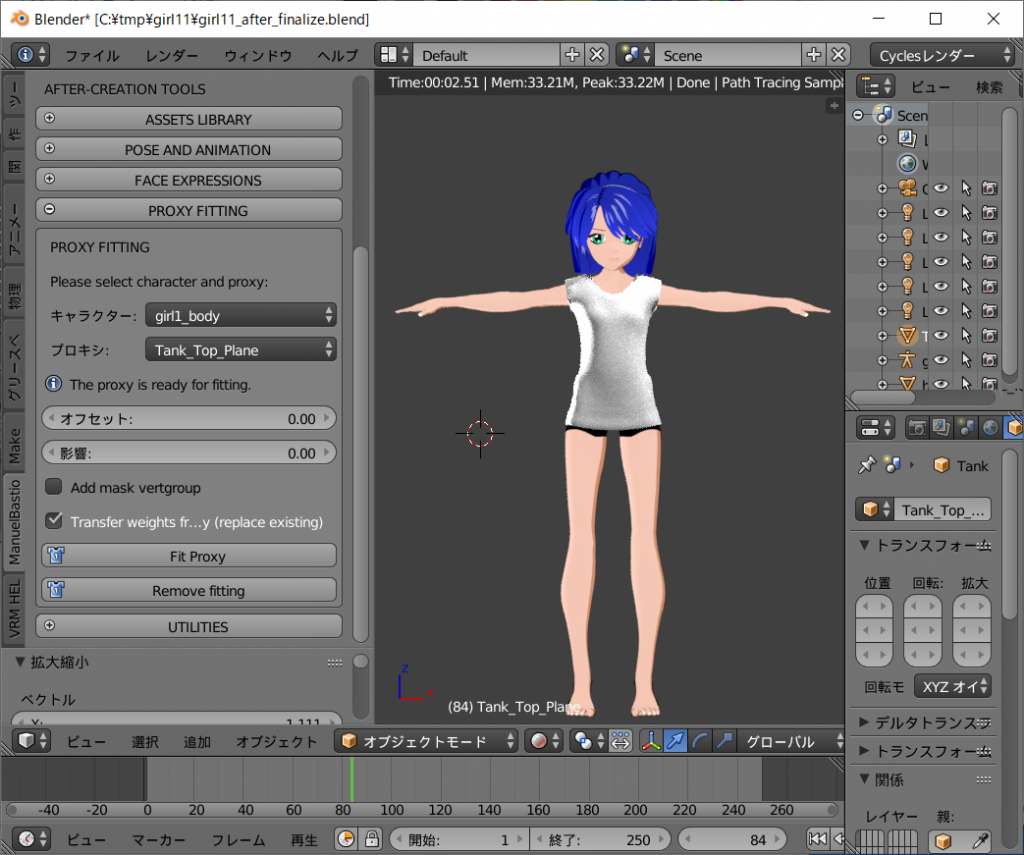
下に例示するくらい拡大するとフィットします。


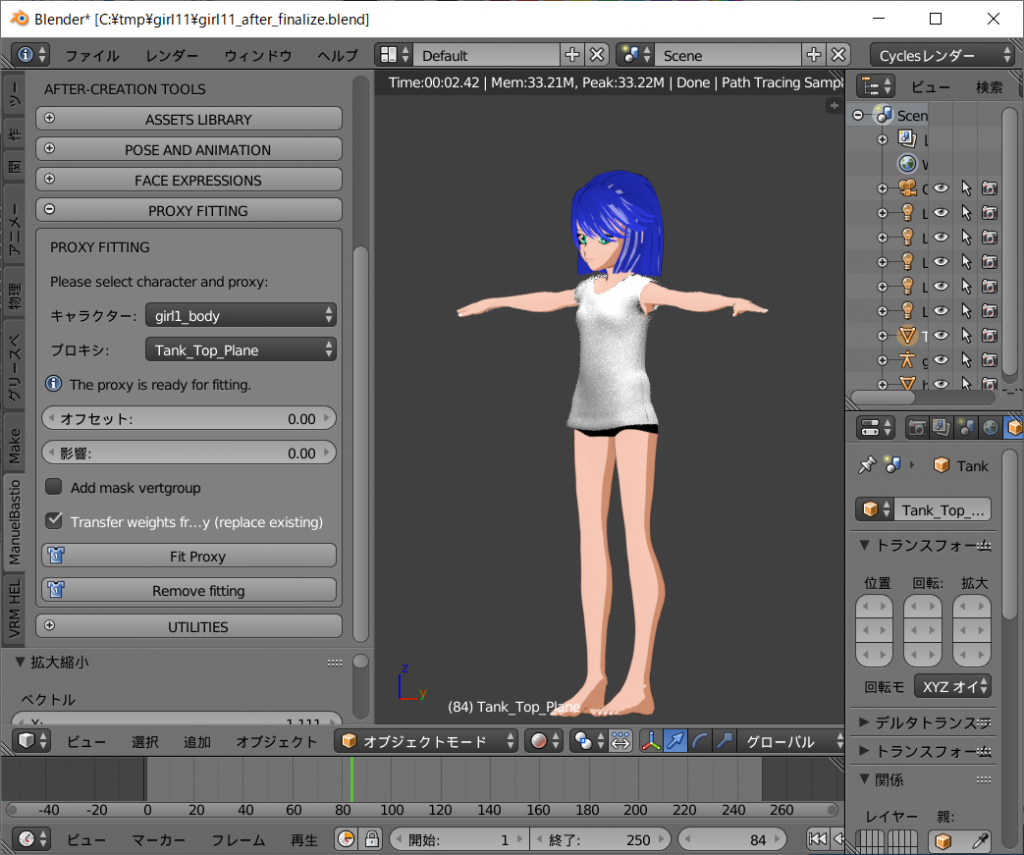
以下のように綺麗にフィットしました。


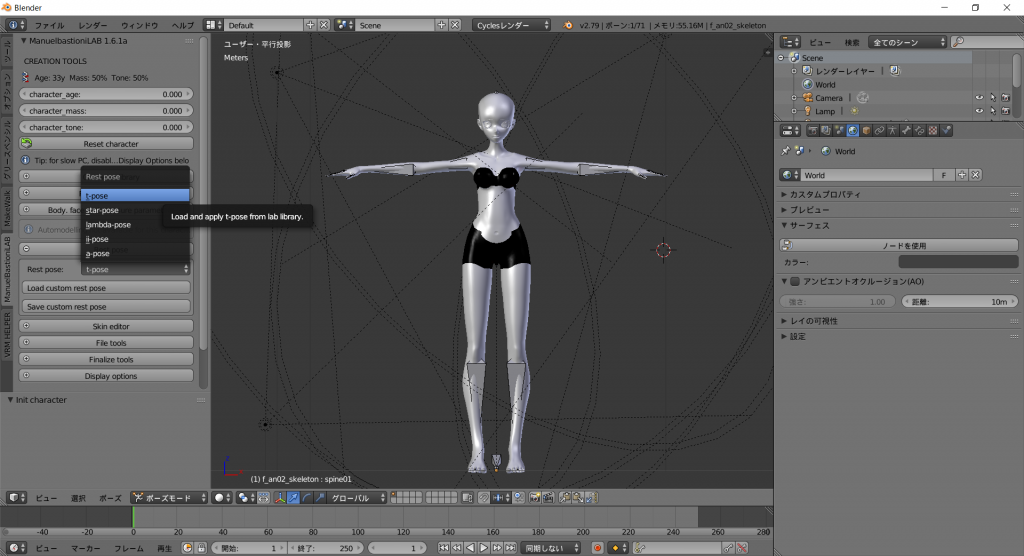
ポーズを変えます。
先ずオブジェクトモードであることを確認し、girl1_bodeyを右クリックで選択するとモードをポーズモードに変えることができるようになります。
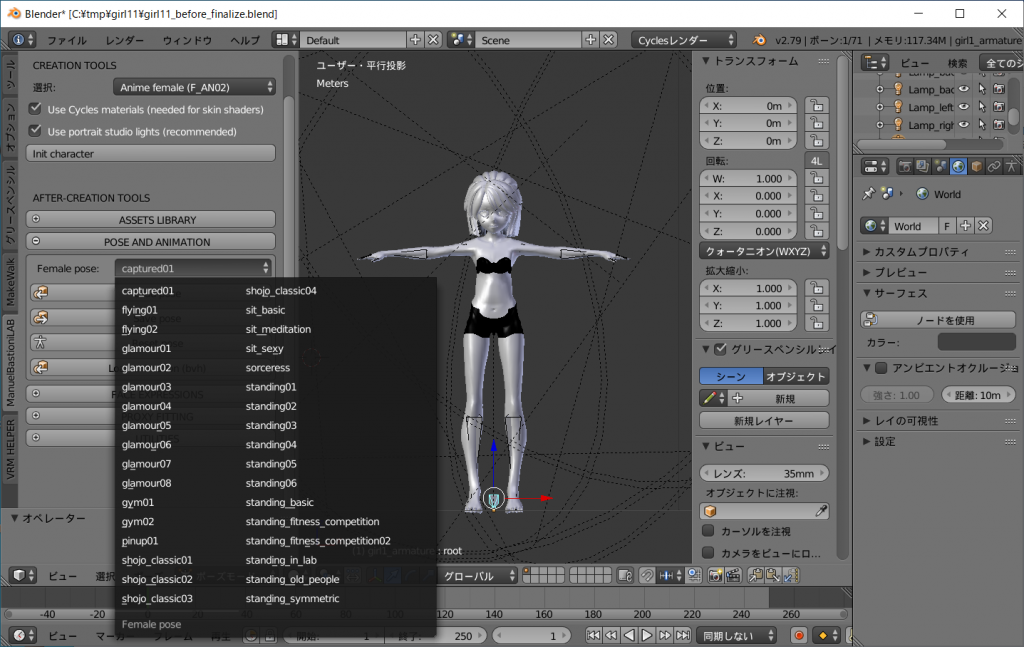
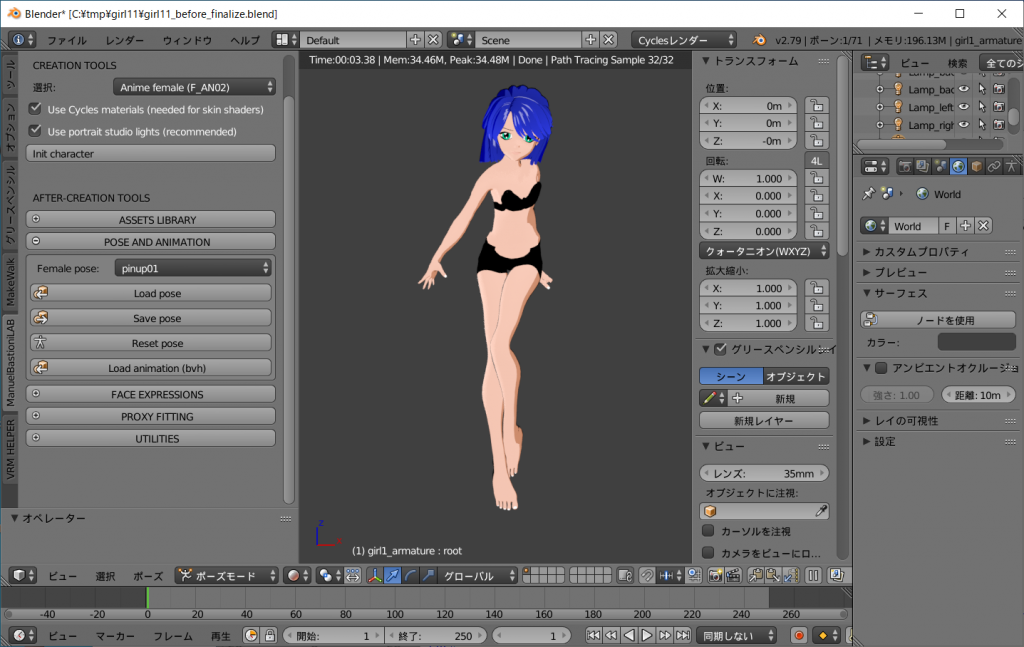
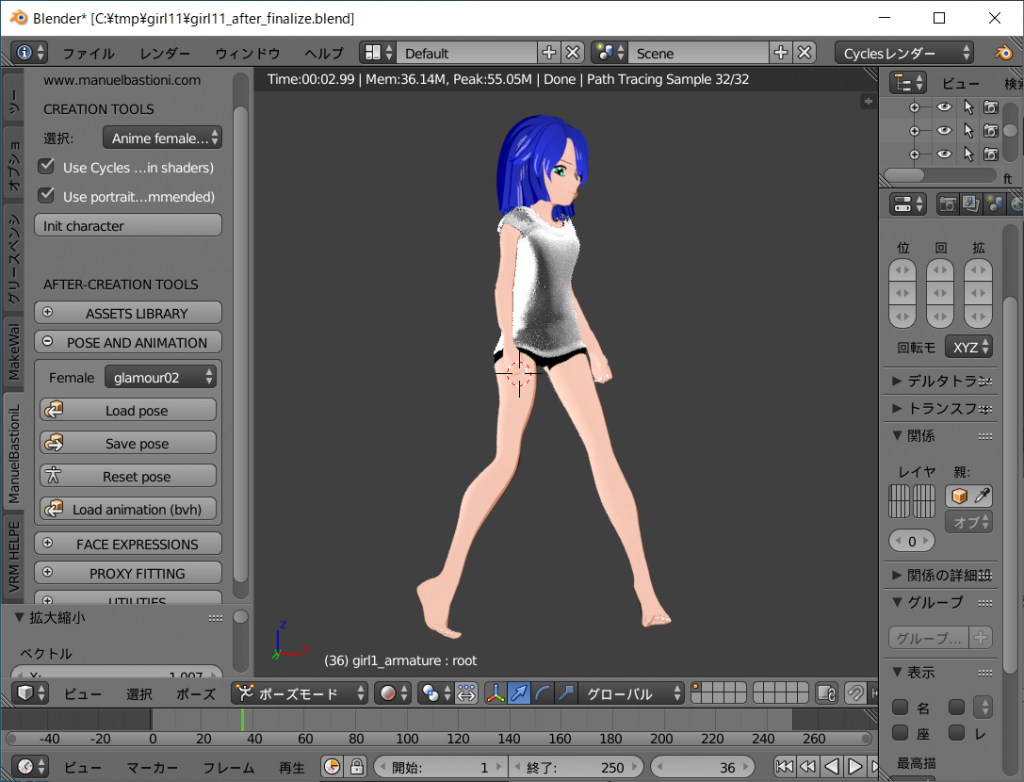
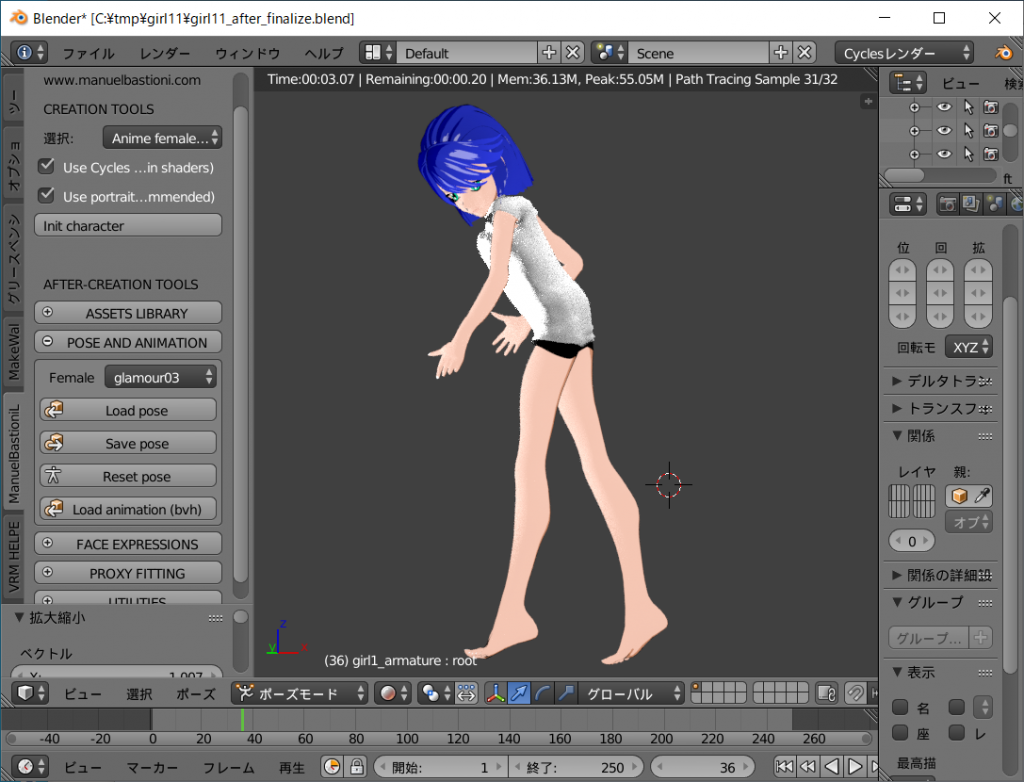
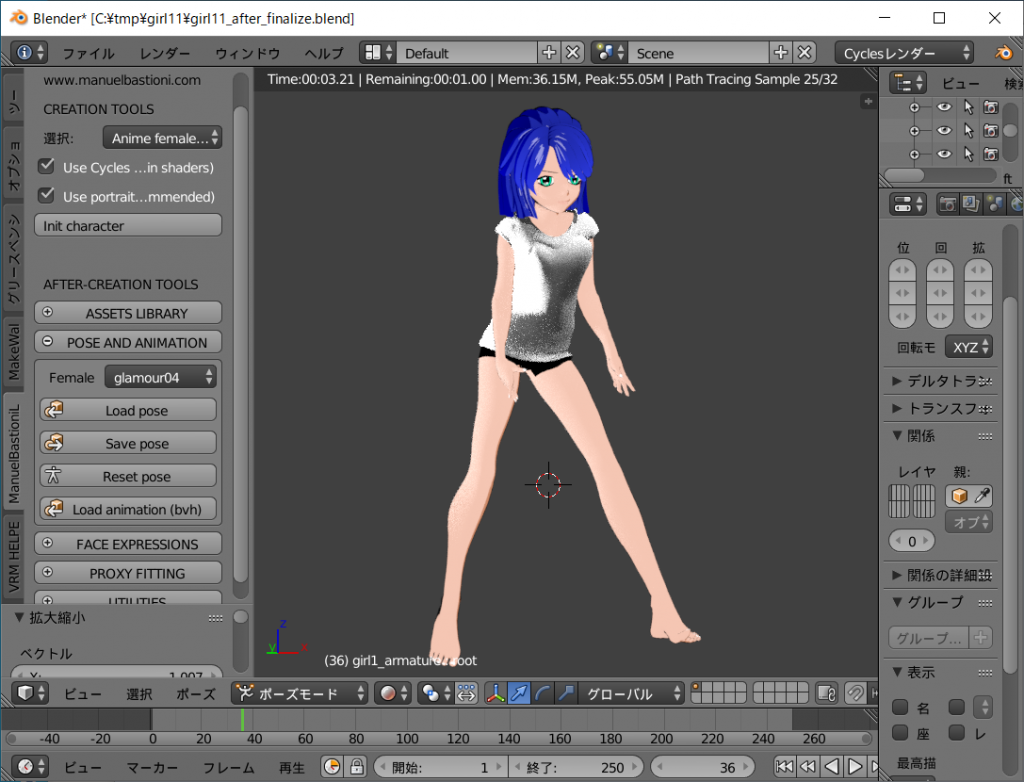
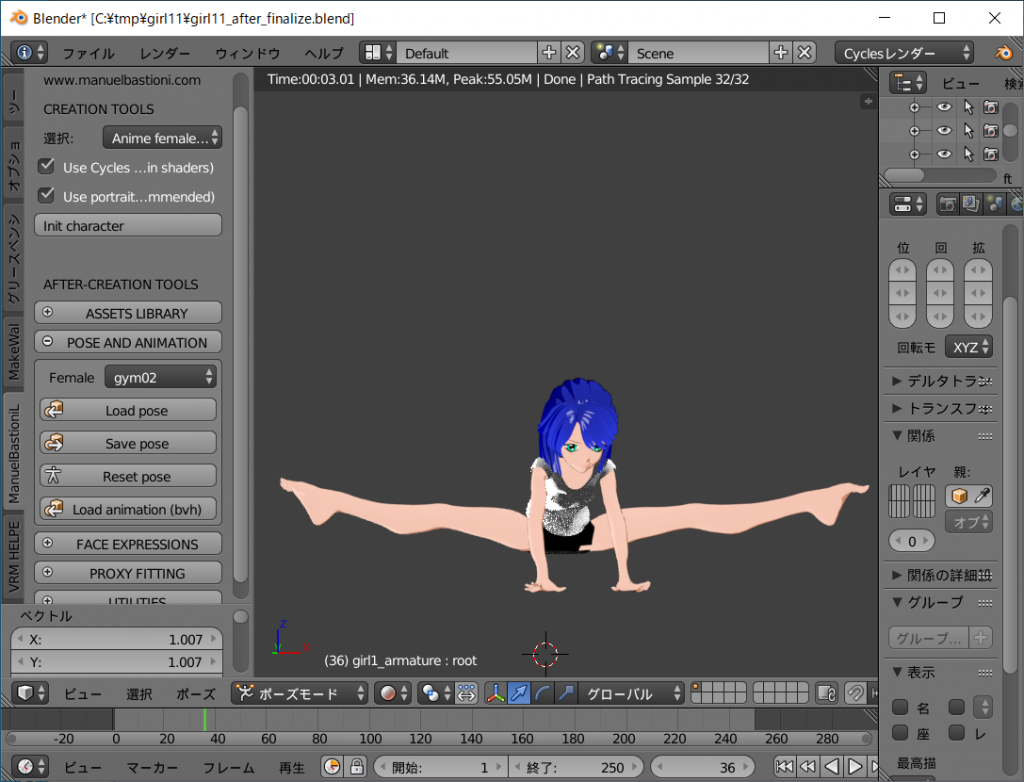
ポーズモードに切り替えた後、ツールシェルフの[ManuelBastioniLAB]の[POSE AND ANIMATION]でポーズを選択します。
[Female]のポーズを任意に選んでください。





袖なしTシャツが綺麗にキャラクターに追随しています。
どのポーズでも袖なしTシャツ自体には破綻は見られません。
Proxyシステム、素晴らしいですよね。
今回は簡単な形状のPlane二枚から袖なしTシャツを作っていますが、袖を付ければ普通のTシャツに、裾を伸ばせばワンピースになります。
襟や前袷を別パーツで付けることもそんなに難しい話ではないので、最低限のメッシュ操作ができれば色々な服を作ることが可能です。
この服の作り方の良い点は、一度作ると変形前の素材は別のキャラクター用に流用できることです。
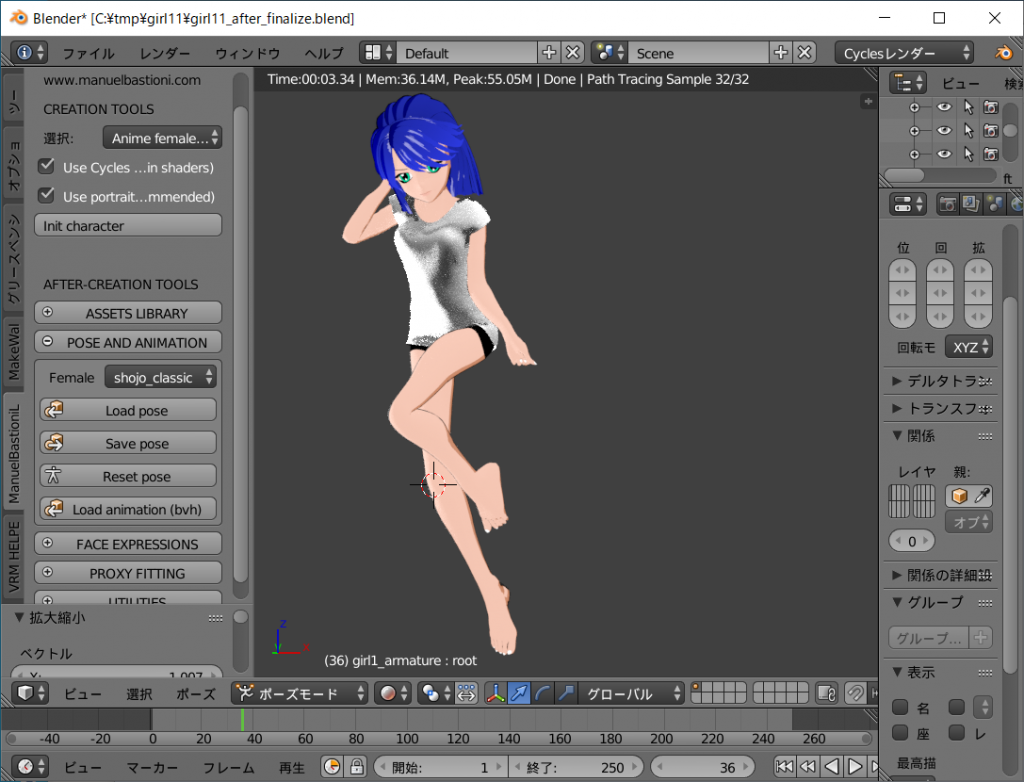
ポーズと表情を付けてみました。

どうでしょう?
MB-Labの可能性みたいなものを感じていただけたでしょうか?
思ったより簡単にアニメ調のキャラクターを生成、編集できるのです。
これは十分趣味にできると思いませんか?
今回はこれで終わりです。
絵は完成していませんが、時間があれば[その3]を書きたいと思います。